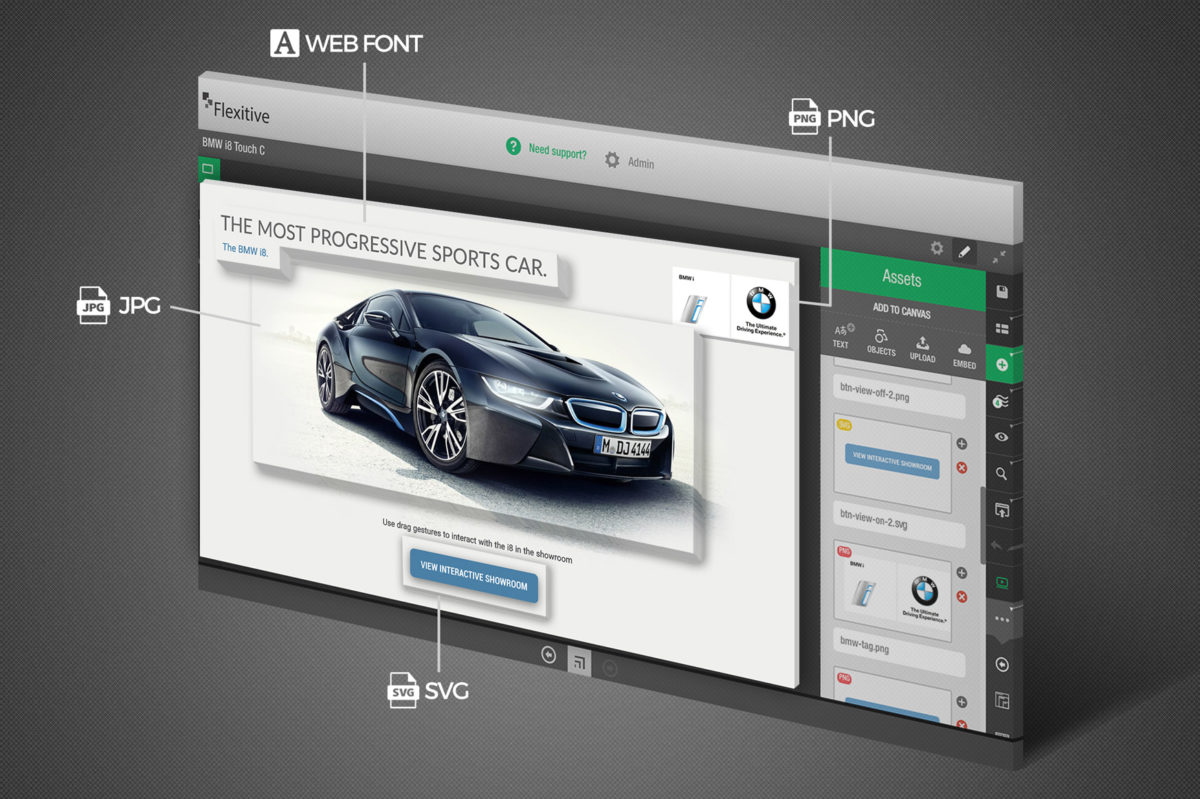
It’s super important to consider web image optimization when building designs, and choosing the best file types to use for your original assets. There are many file types, but only a few that really matter for the web and native apps. While Flexitive makes it easier with automated image resizing and smart compression, we’ve put some tips together to help you build amazing HTML5 designs that are high quality and load fast on all devices.
Continue reading “JPG, GIF, PNG, SVG & Web Fonts – How to Build High Quality, Fast Loading HTML5 Designs”
Category: Uncategorized
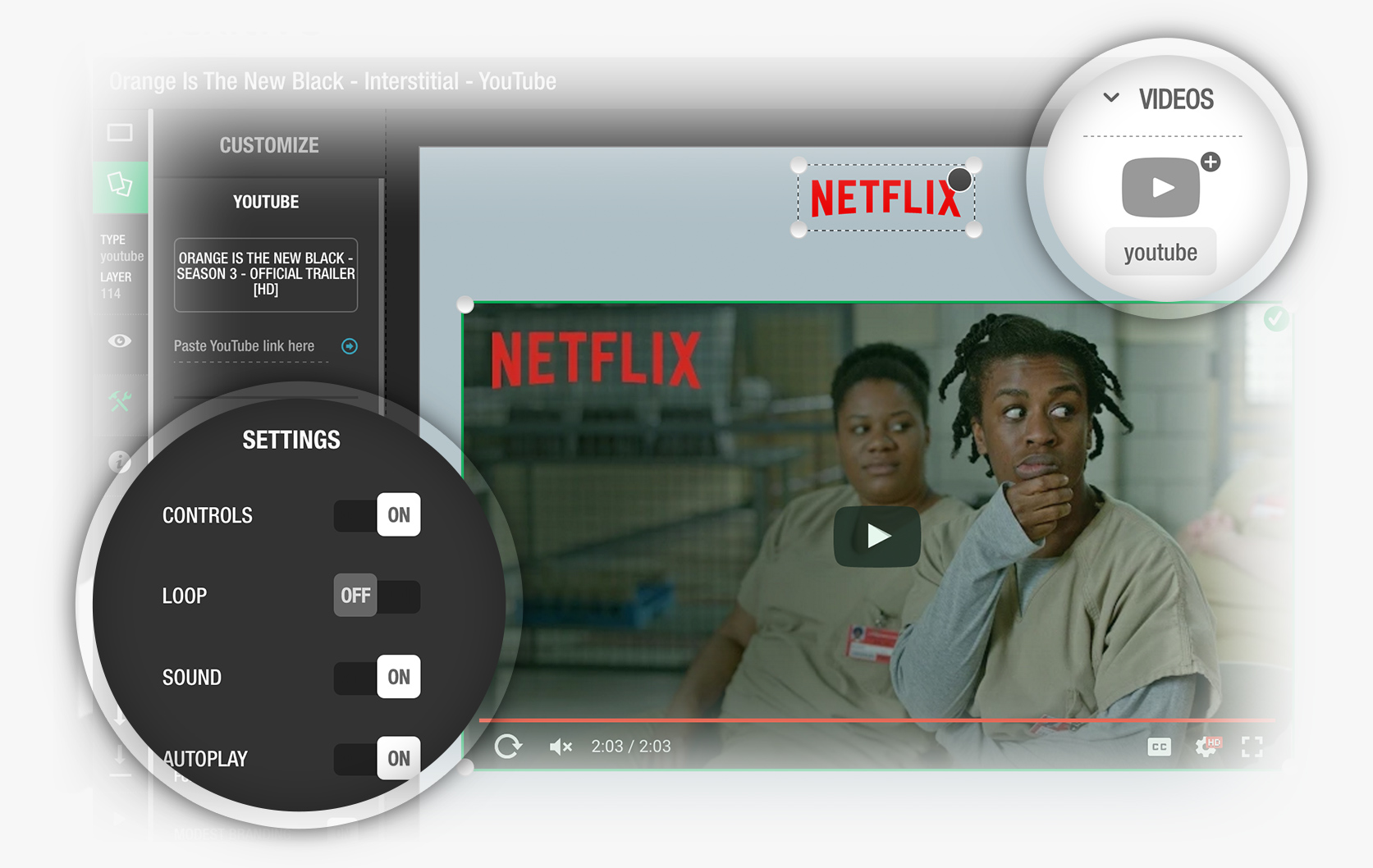
Embed a YouTube Video into Your Design
The Flexitive team knows how important it is for designers to be able to easily embed a YouTube video into their design. Making it easy to change video settings like auto-play and start time, as well as ensuring that there aren’t other ads showing while your video plays, is crucial to the overall user experience and performance of the design.
Continue reading “Embed a YouTube Video into Your Design”
Google’s Shutting Down Its Swiffy Flash > HTML5 Conversion Tool
When Google announced last year it would phase out Flash support in its Chrome browser, Flash already had limited support on mobile operating systems like Apple’s iOS & Google’s own Android OS.
Continue reading “Google’s Shutting Down Its Swiffy Flash > HTML5 Conversion Tool”