Flexitive Design Cloud Tutorials are a quick and easy way to learn how to build designs in Flexitive.
In minutes, you can learn about the basics of Flexitive, from creating your first size, adding animations, exporting designs and more.
Flexitive tutorials are handy when onboarding a new team member or for a quick refresher.
Flexitive Tutorial Videos:
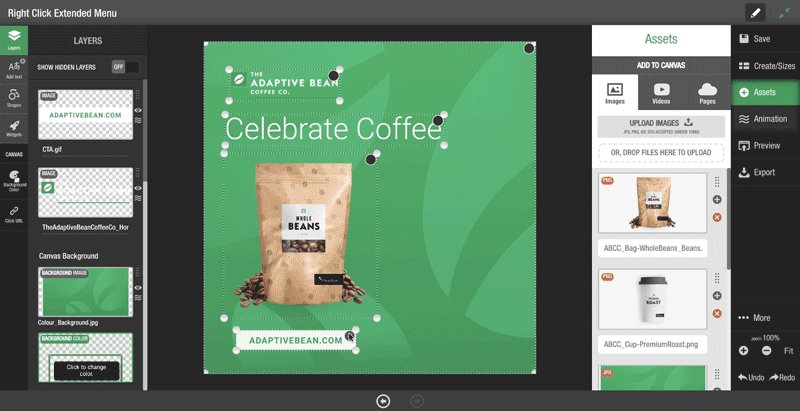
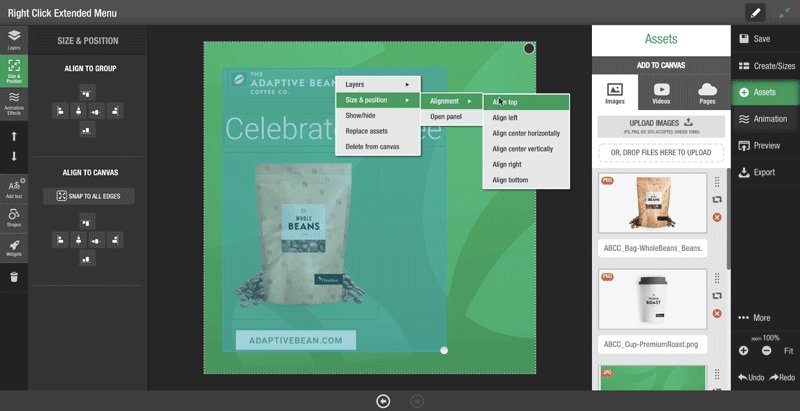
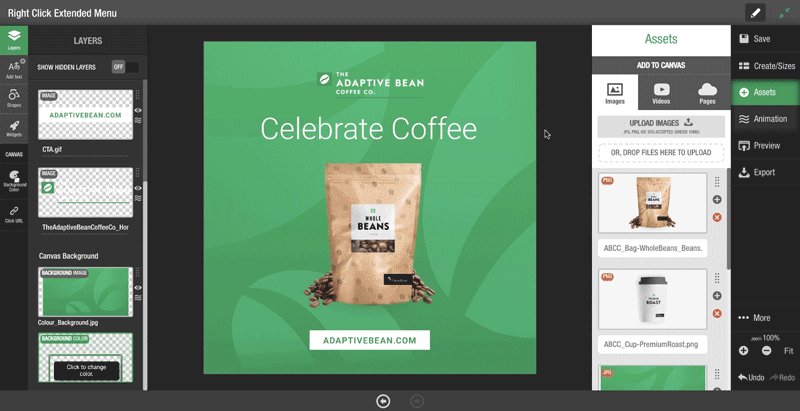
- Creating Your First Size
You can learn how to build your first size in Flexitive.
- Dropping your high resolutions assets (jpg, transparent png, gif, mp4 etc) to the canvas
- Setting a background color and image
- Cropping assets
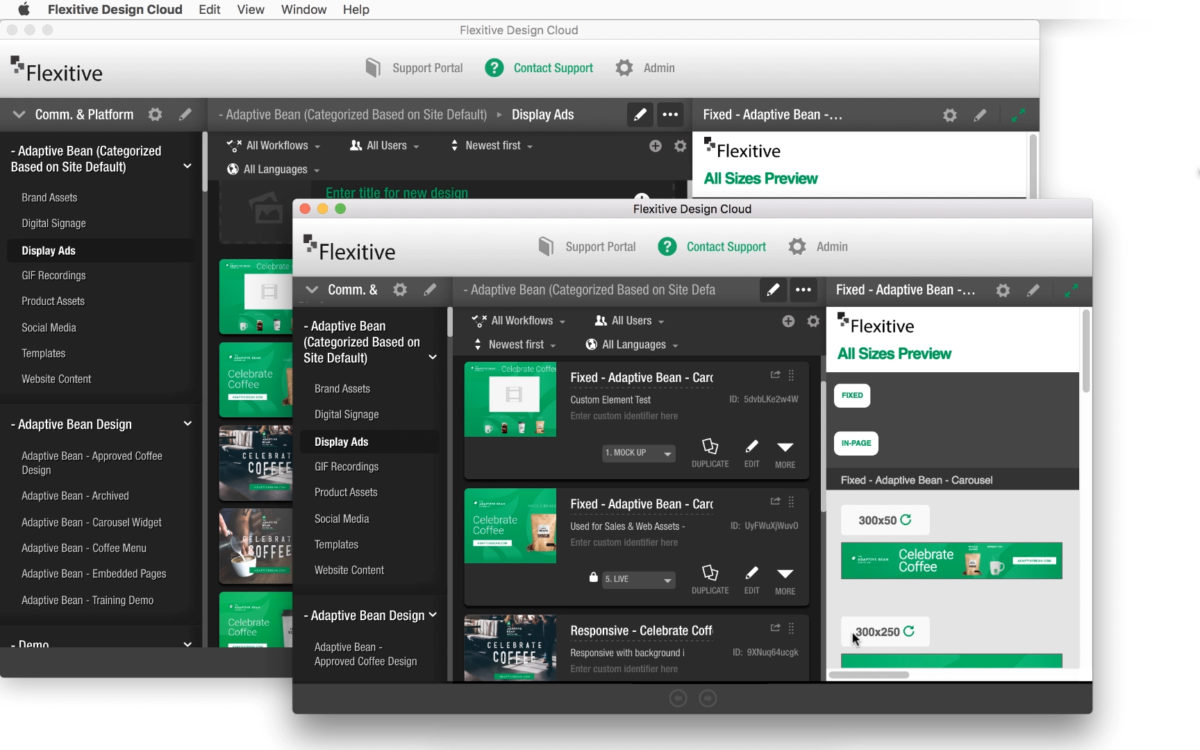
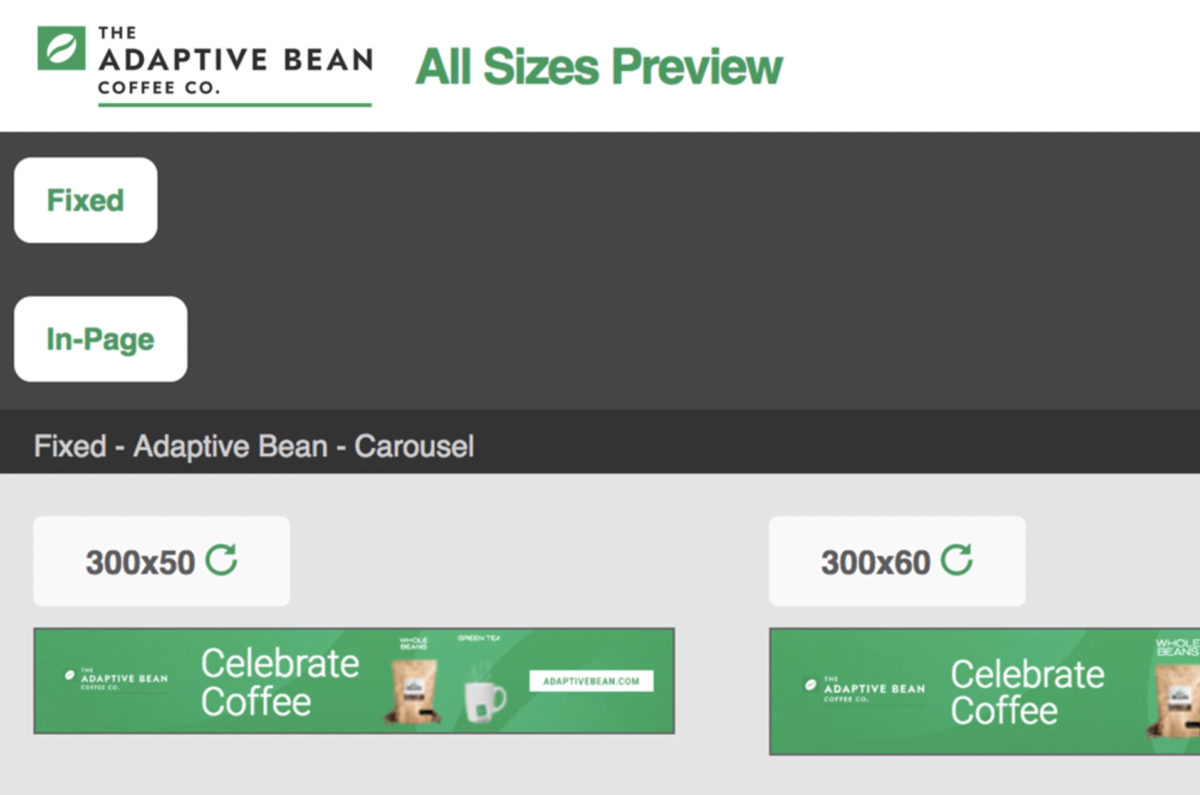
- Activating Unlimited Sizes
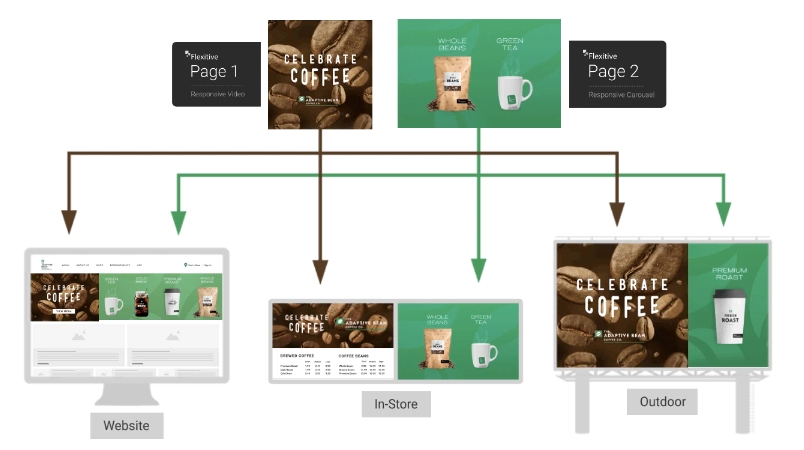
You can learn how to create a single design that adapts to unlimited sizes – whether specific fixed sizes, full-screen sizes or fully responsive designs!
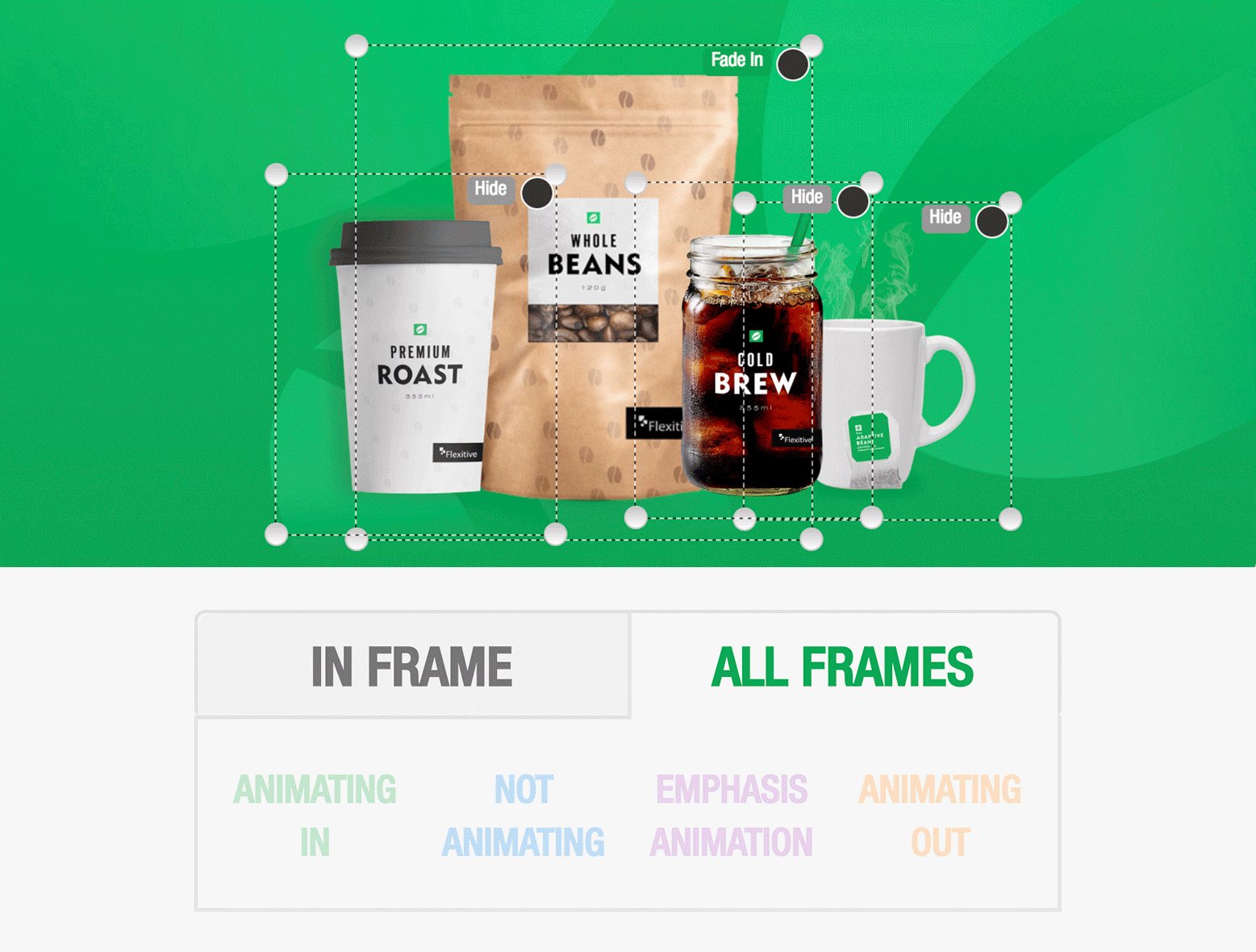
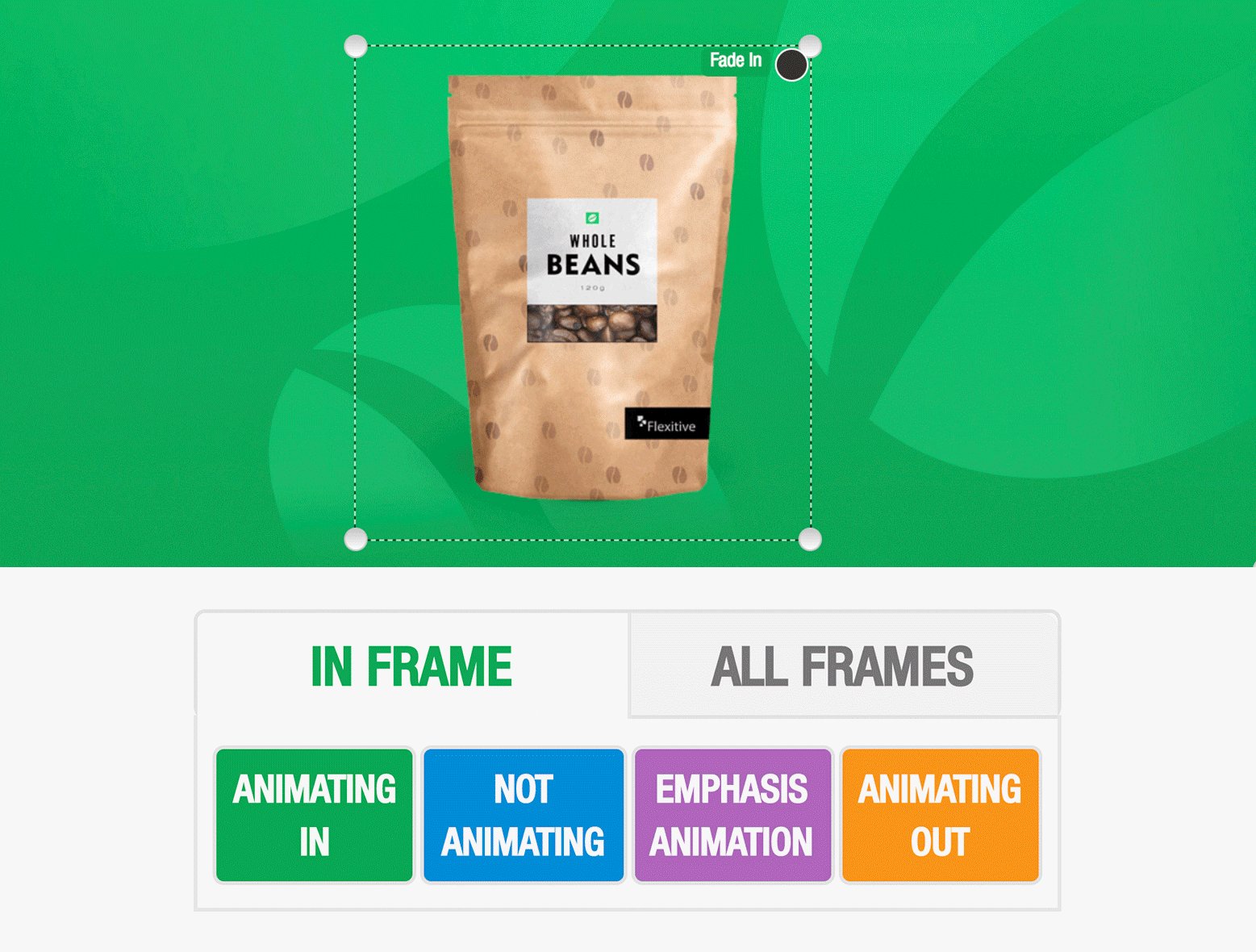
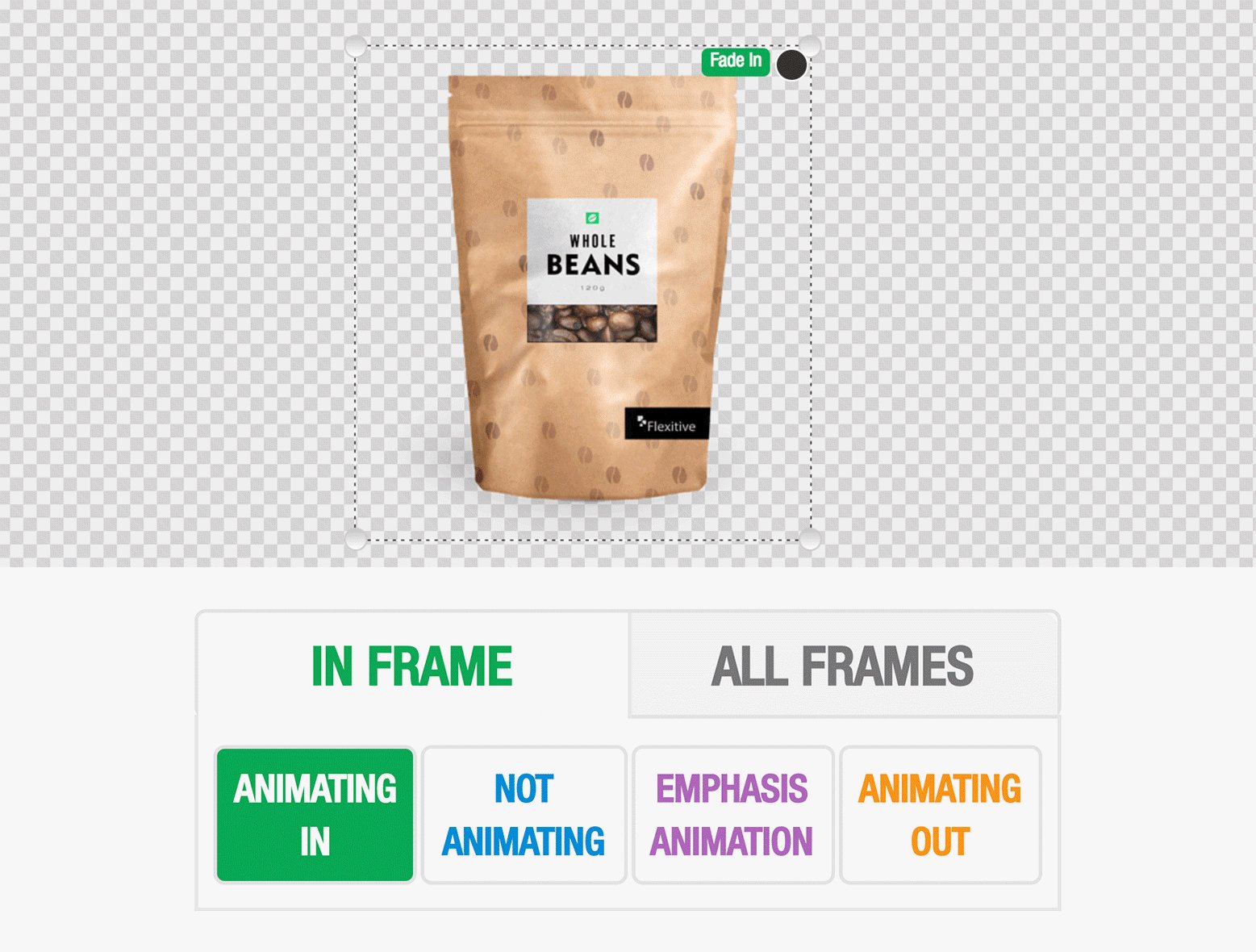
- Animate Your Design
Learn the basics of animation in Flexitive.
- Adding keyframes
- Choosing an animation for each element (applies across all sizes)
- Generate Live Preview Pages
Learn how to generate a live preview page URL that you can send to anyone for feedback or approvals.
- Exporting a Design for any Size & Channel
Learn how to export your design for any size, channel and file format. Flexitive automatically optimizes your images for each size, and even optimizes code so that it works everywhere.
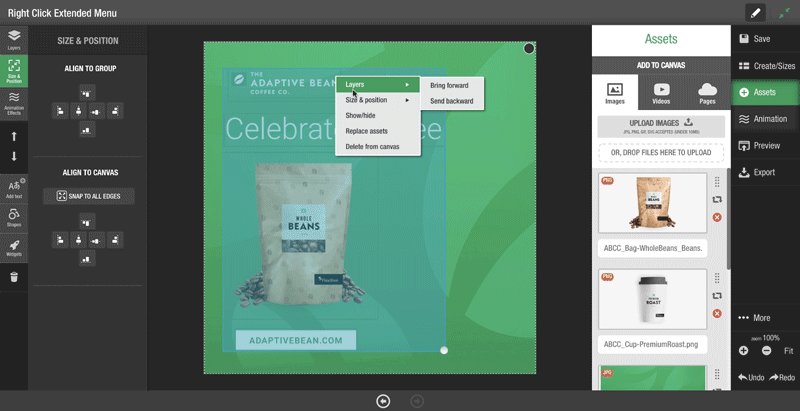
- Making Design Variations Fast
Learn how to create more design variations really fast.
- Swap an asset (eg image, video etc) with any other asset, that will change across all sizes.
- Change an animation in one click (that applies on all sizes instantly).
- Generate a live preview page of your design variation.
For more videos and Flexitive Design Cloud Tutorials – Deeper Dives check out our YouTube Channel youtube.com/flexitive.