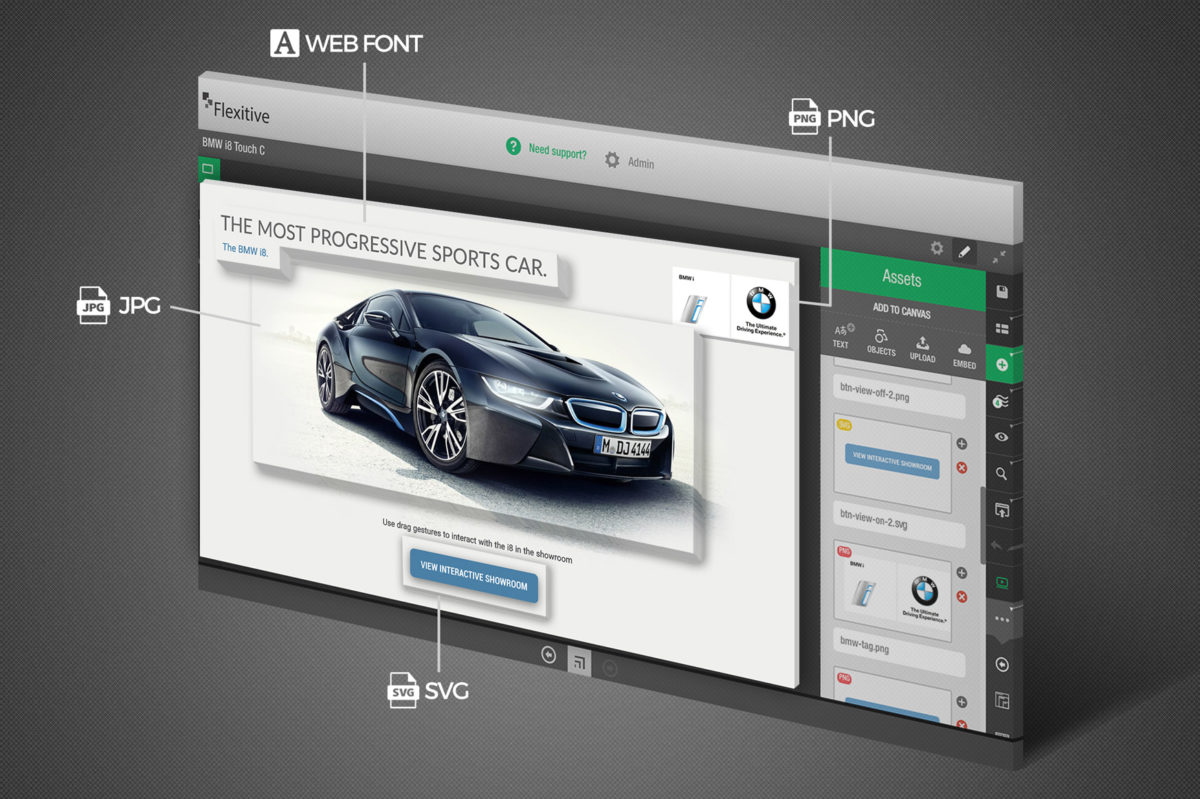
It’s super important to consider web image optimization when building designs, and choosing the best file types to use for your original assets. There are many file types, but only a few that really matter for the web and native apps. While Flexitive makes it easier with automated image resizing and smart compression, we’ve put some tips together to help you build amazing HTML5 designs that are high quality and load fast on all devices.
Continue reading “JPG, GIF, PNG, SVG & Web Fonts – How to Build High Quality, Fast Loading HTML5 Designs”