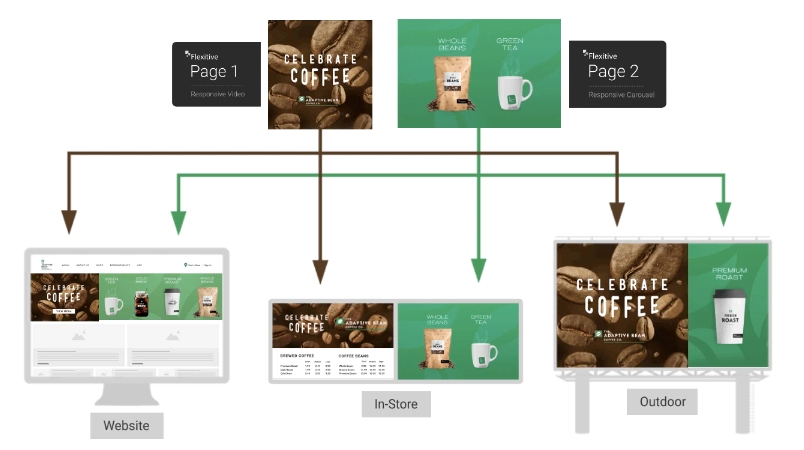
Save time and maintain consistency by incorporating a responsive Flexitive design as an Embedded Page within another Flexitive design. You can then instantly update design elements across unlimited sizes, designs and channels by editing the Embedded Page.
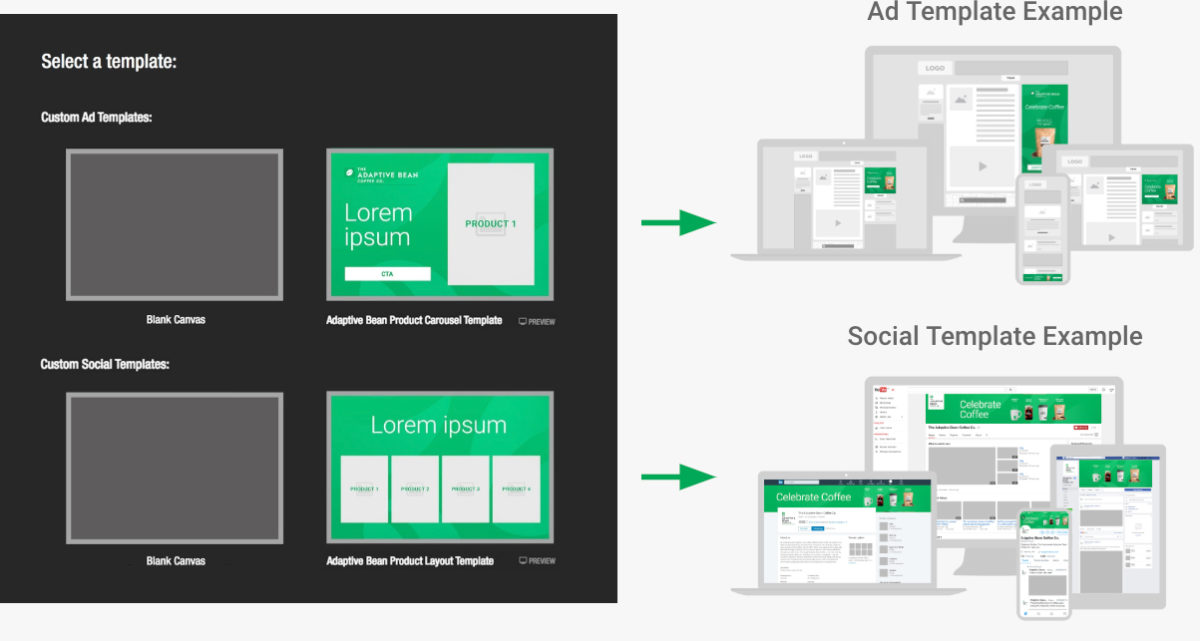
Flexitive responsive designs can be used as global assets and embedded across many different designs. Embedding a Flexitive design as an asset, allows you to update page components centrally, which will update across all the parent designs they are in. These different parent designs may be used for lots of different types of communications (eg. website content components, digital signage, social posts etc). This saves so much time!
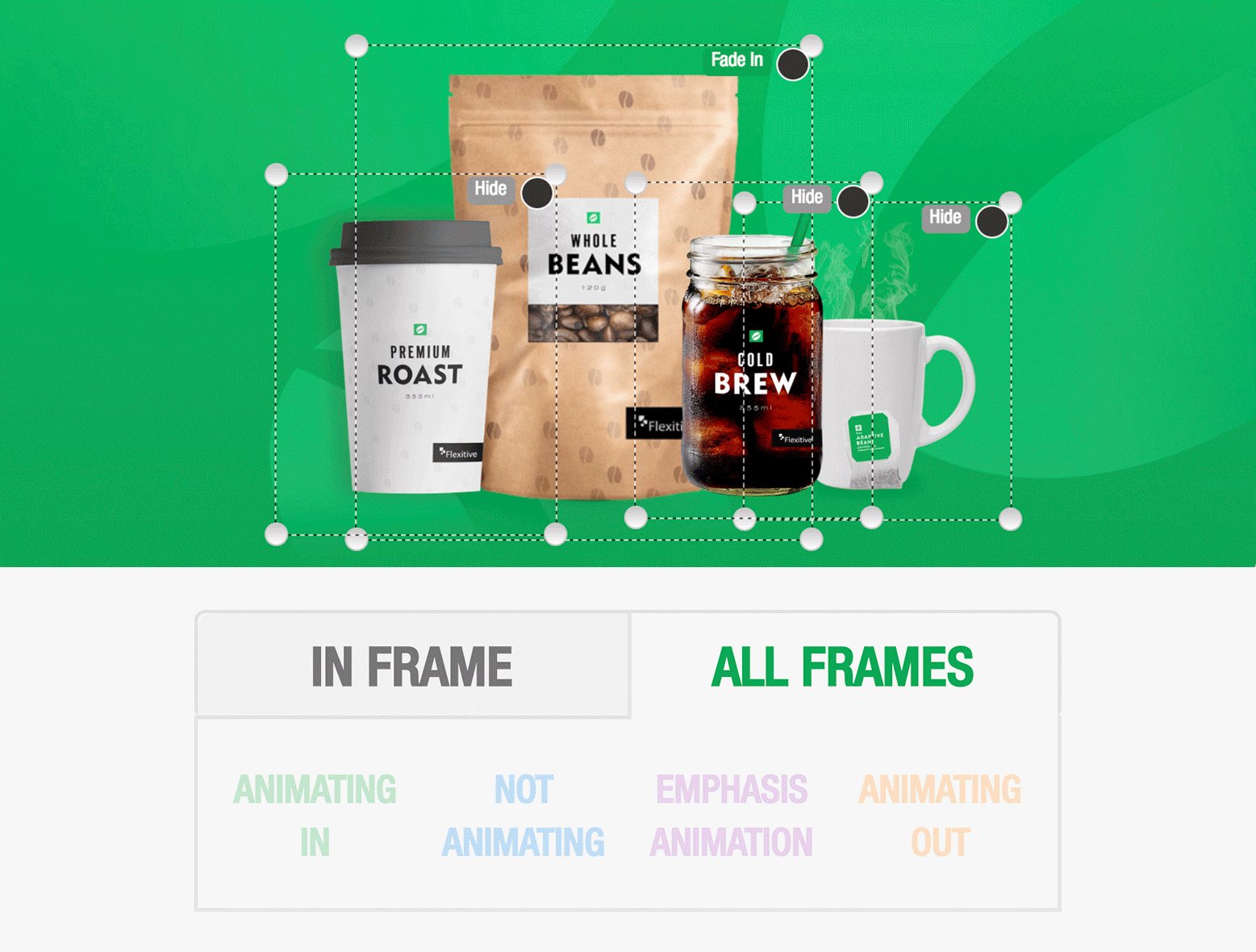
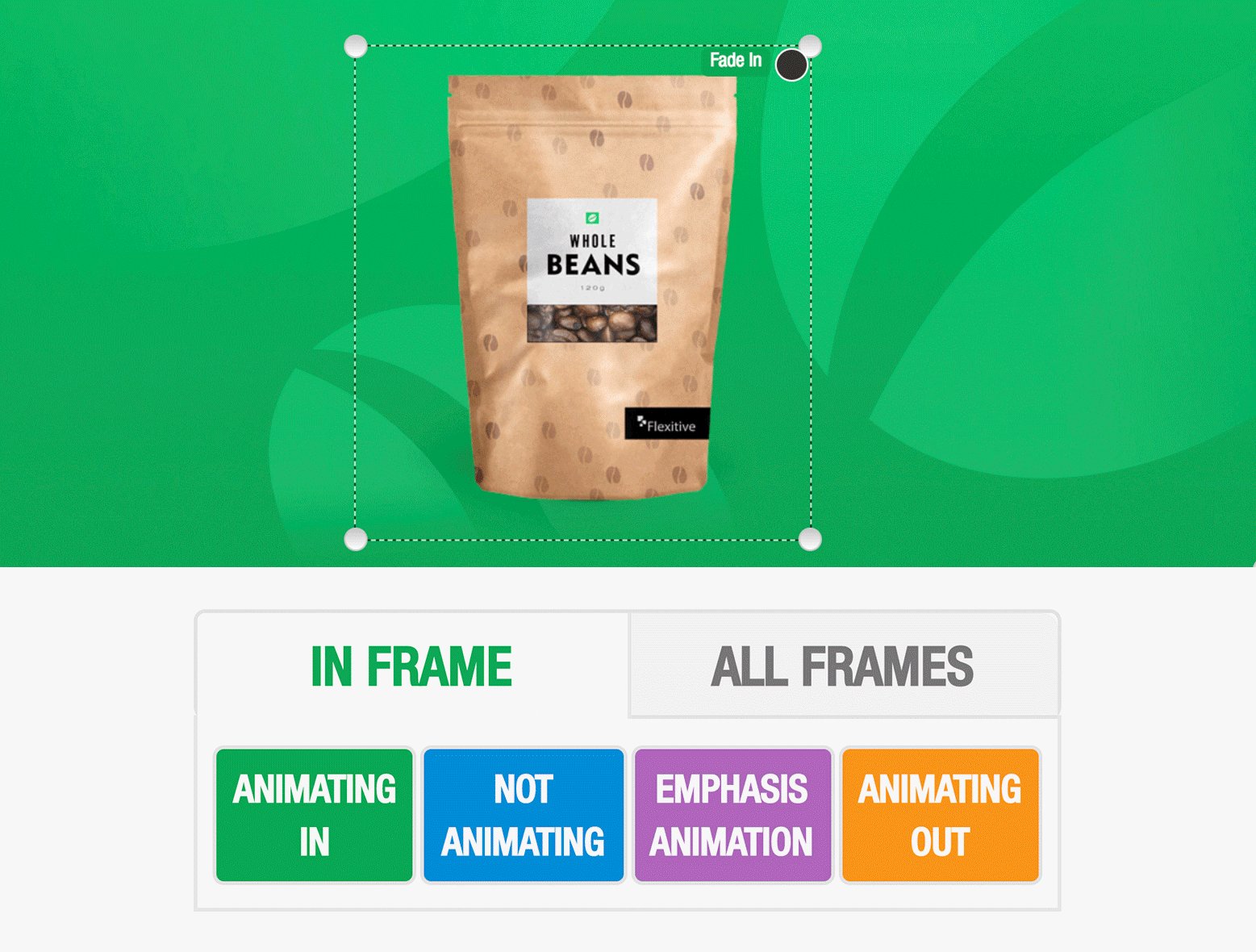
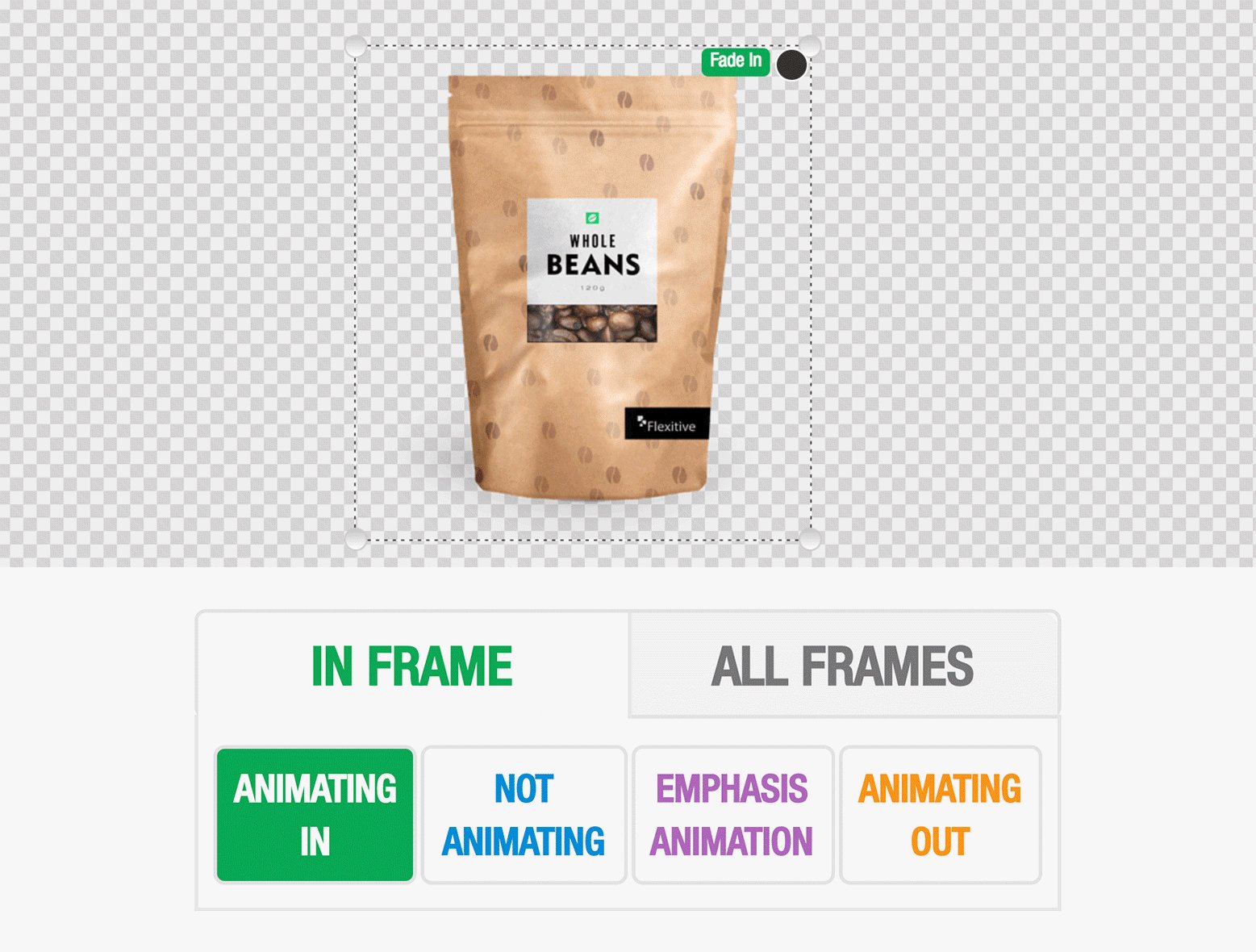
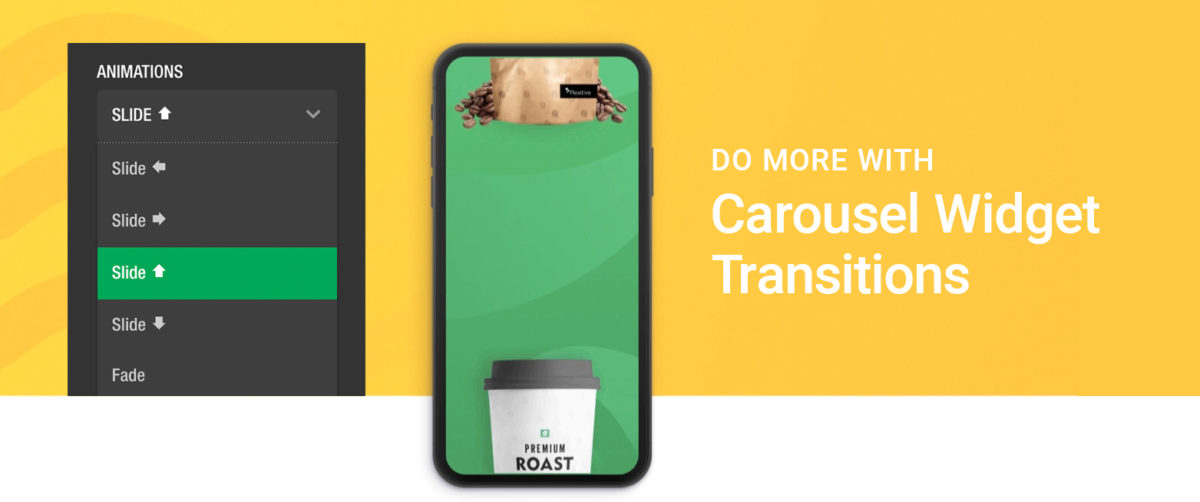
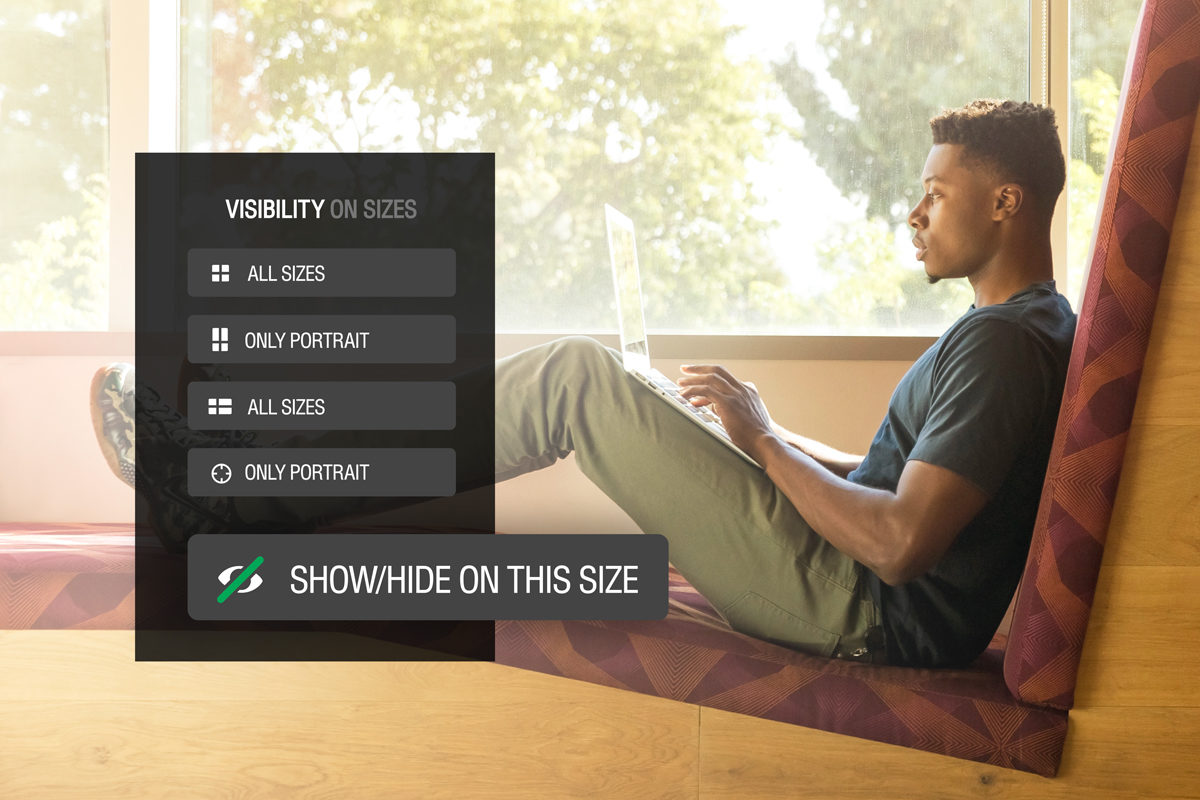
Pages can be as complex (eg multiple images/text that are fully animated) or as simple as you like (eg responsive versions of a logo). Embedded pages can be fully responsive, or any fixed aspect ratios that you would like.
Check out our Flexitive Tutorial Video on Responsive Global Assets to learn more.