Reduce the time you spend preparing assets outside of Flexitive and maximize the potential of your assets with Zoom.
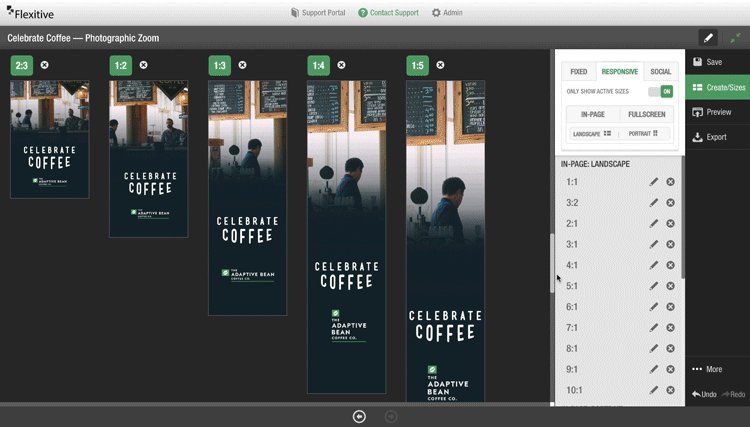
Zoom is particularly useful when working with images across a wide variety of sizes. With Zoom, you can focus on a specific area of an image and easily create variations of your image across all of your different sizes in your design.
Apply Zoom to an Image
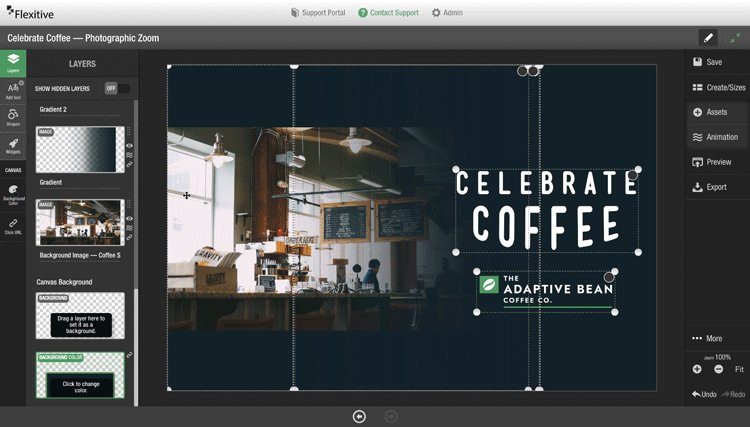
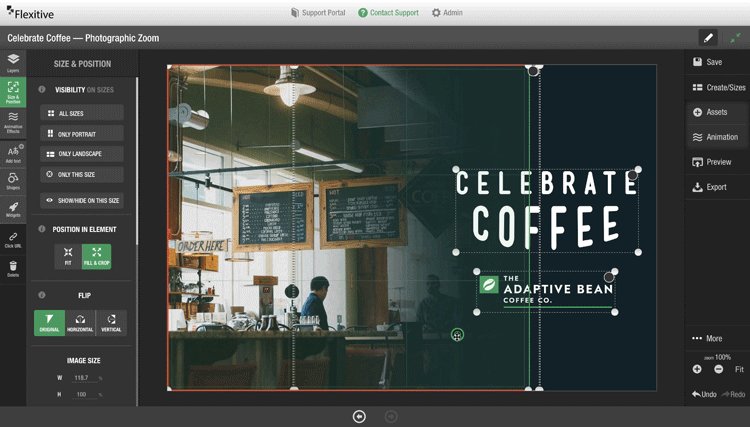
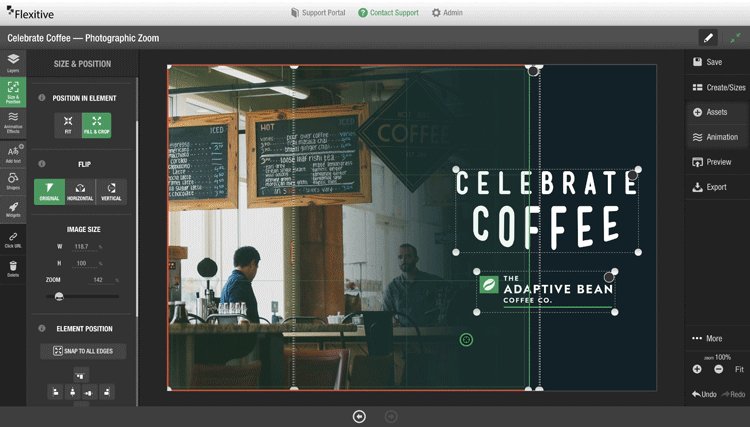
To apply Zoom to an image, select the image and open the Size and Position Panel on the left-hand side. Ensure the Position of Element is set to Fill and Crop. You can then use the Zoom Slider to zoom in or zoom out of your element.
See our article Fit, Fill and Cropping, & Zoom for more information.