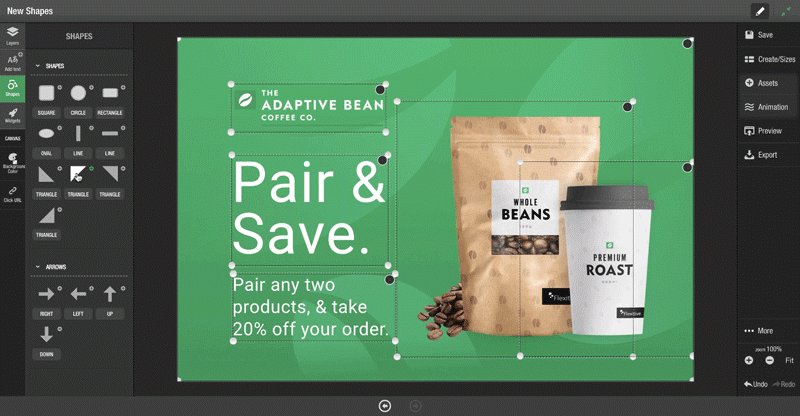
In Flexitive, there are multiple ways you can customize elements added to your canvas, including size & position modifications, crop, opacity, and orientation using flip.
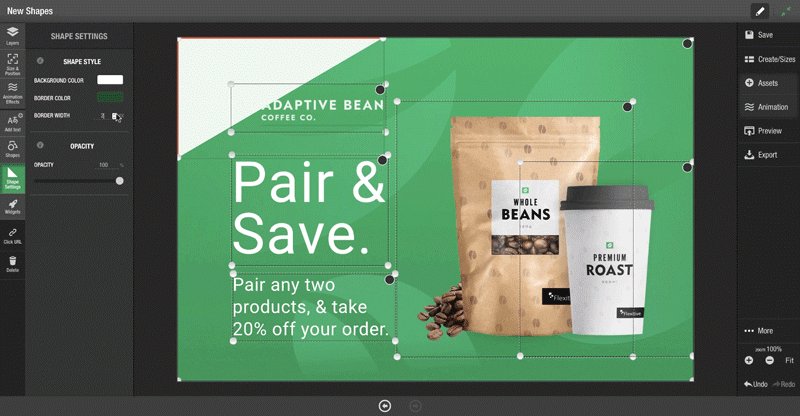
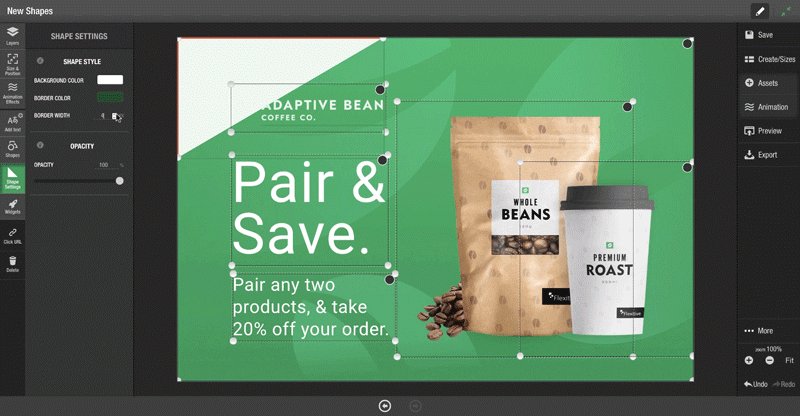
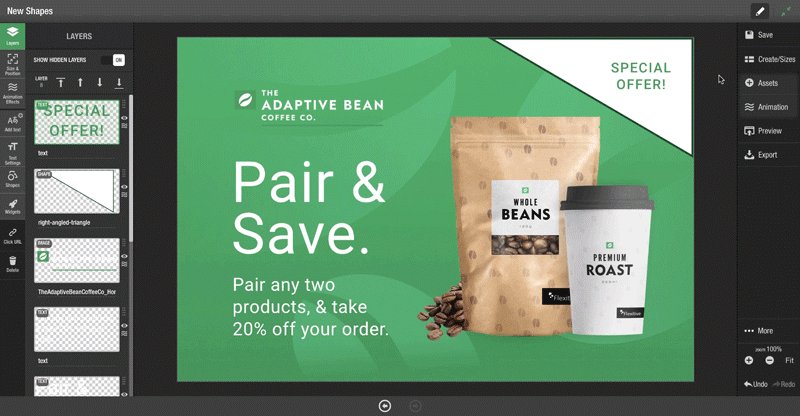
Flipping an image vertically and/or horizontally allows you to use one asset in a variety of different ways. Across different sizes and designs, flip can be used to adjust/change the orientation of an element, modify a shape to fit the design or create a design element, like an image reflection.
The Flip option can be found in the Size & Position Panel on the left-hand side. For more information, check out our support article Flipping an Element.