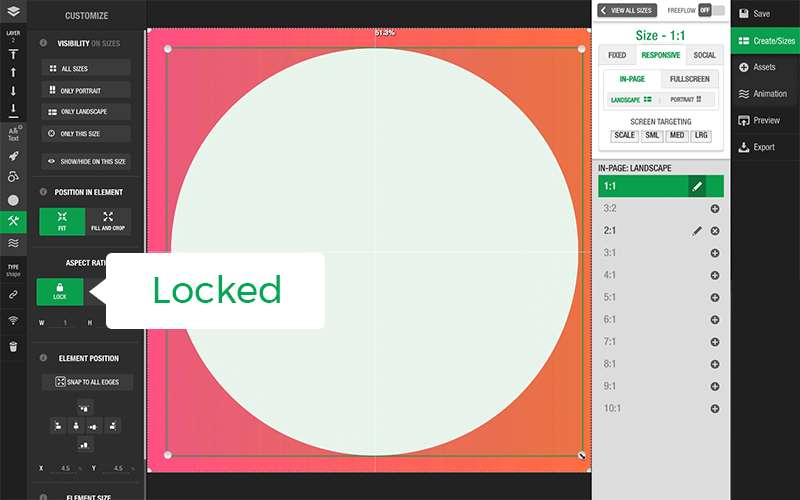
Using Aspect Ratio lock, you can control how a shape behaves as it’s re-sized, allowing you to easily and effectively scale shapes across multiple sizes. Aspect Ratio lock is particularly useful when re-sizing embedded pages and shapes.
You can set shapes in a design to either have their aspect ratio Locked or Unlocked. When the aspect ratio of a shape is Locked, the aspect ratio of the element will remain the same as you resize the bounding box. Unlocking the aspect ratio of a shape with a Locked aspect ratio will stretch the element to all edges of the bounding box.
Learn more about the Aspect Ratio of an element here.
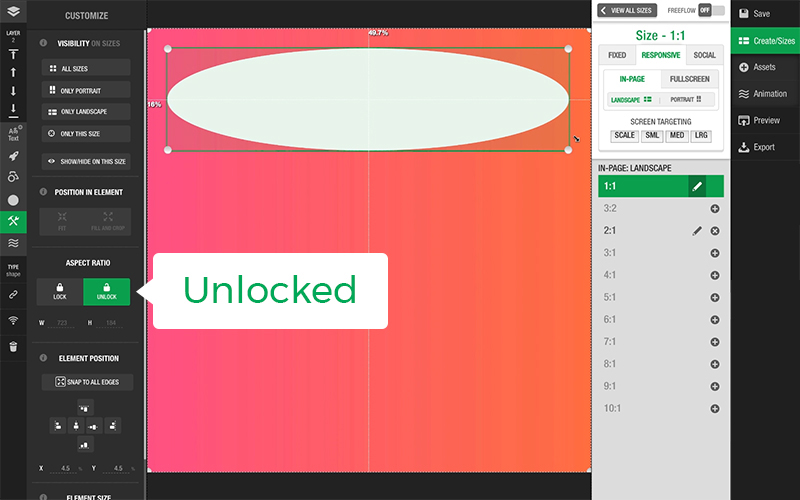
Unlocked:

Locked: