Flexitive Deeper Dives tutorials provide you with in-depth coverage of topics such as Text and Webfonts, Video Components and the Carousel Widget. You’ll learn about all aspects of text in your design, uploading and embedding videos, and different Carousel Widget options.
Deeper Dives:
Learn more about formatting text boxes or specific words/characters within a text box (inline text). Access 700+ free web fonts and over 20,000 paid fonts, or how to upload your own custom font. Also, more advanced text options like scrolling text.
Learn how to upload videos to Flexitive Design Cloud and add them to a Flexitive HTML5 page, or embed a Youtube video. Customize playback options like autoplay, show/hide controls etc. with no coding.
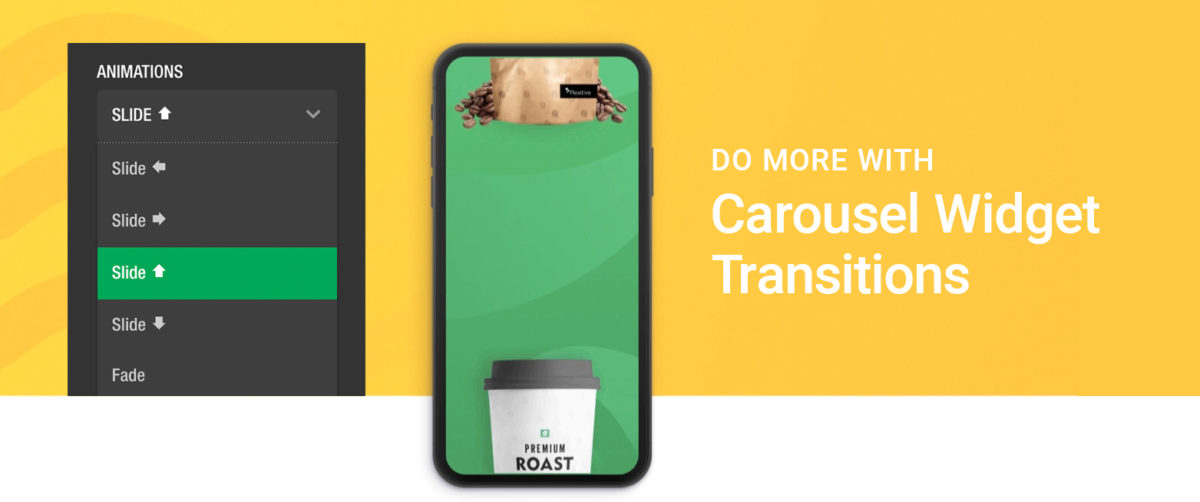
The Flexitive Carousel Widget allows you to quickly add images or videos into a rotating responsive carousel.
- Set it to swipe left/right (via mouse or touch!)
- Change the type of transition animation between slides
For more videos and Flexitive Design Cloud Tutorials – Essentials check out our YouTube Channel youtube.com/flexitive.
If you have a request for a tutorial video, reach out to us at support@flexitive.com.