A key part of using animations in Flexitive is knowing exactly what is happening in each frame.
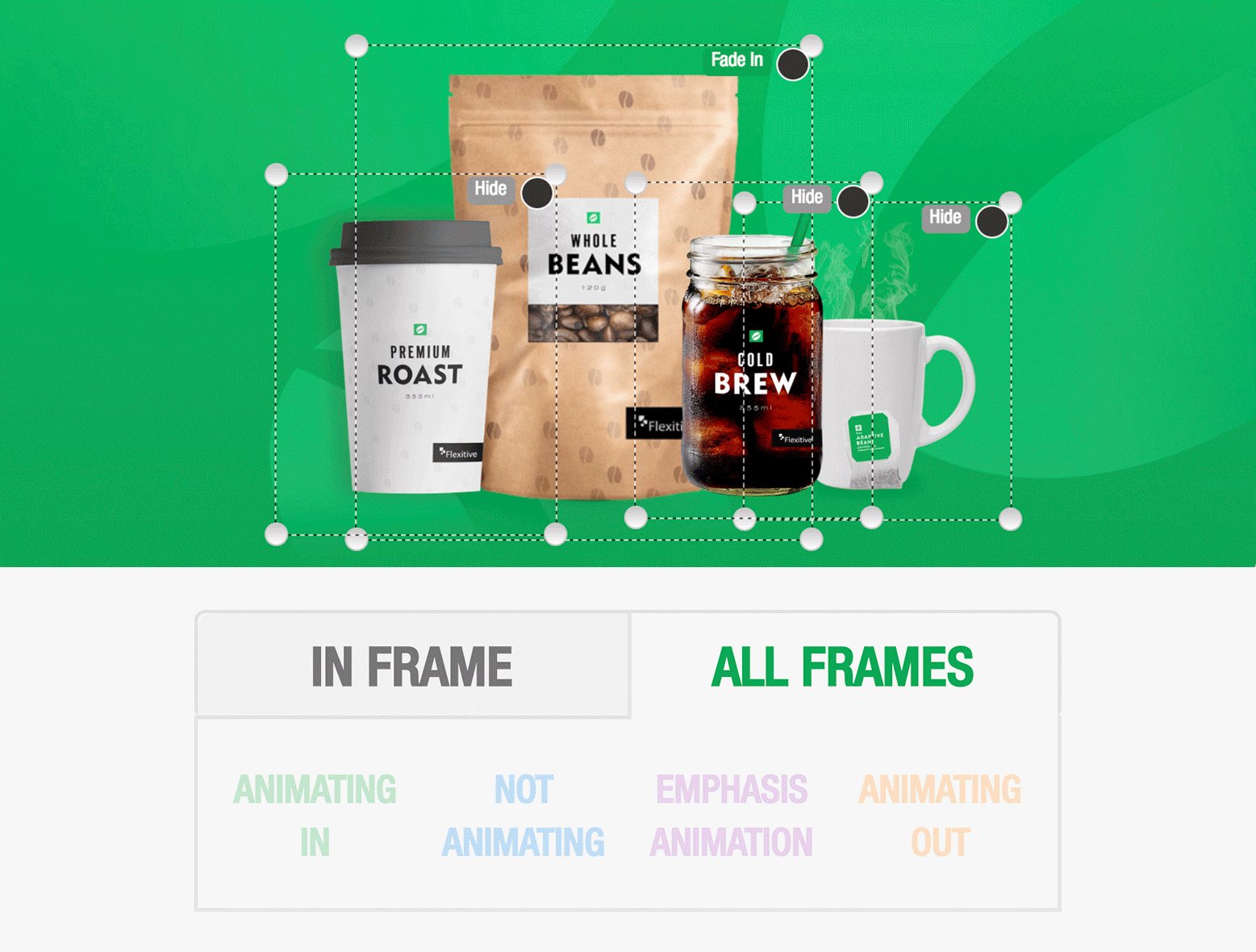
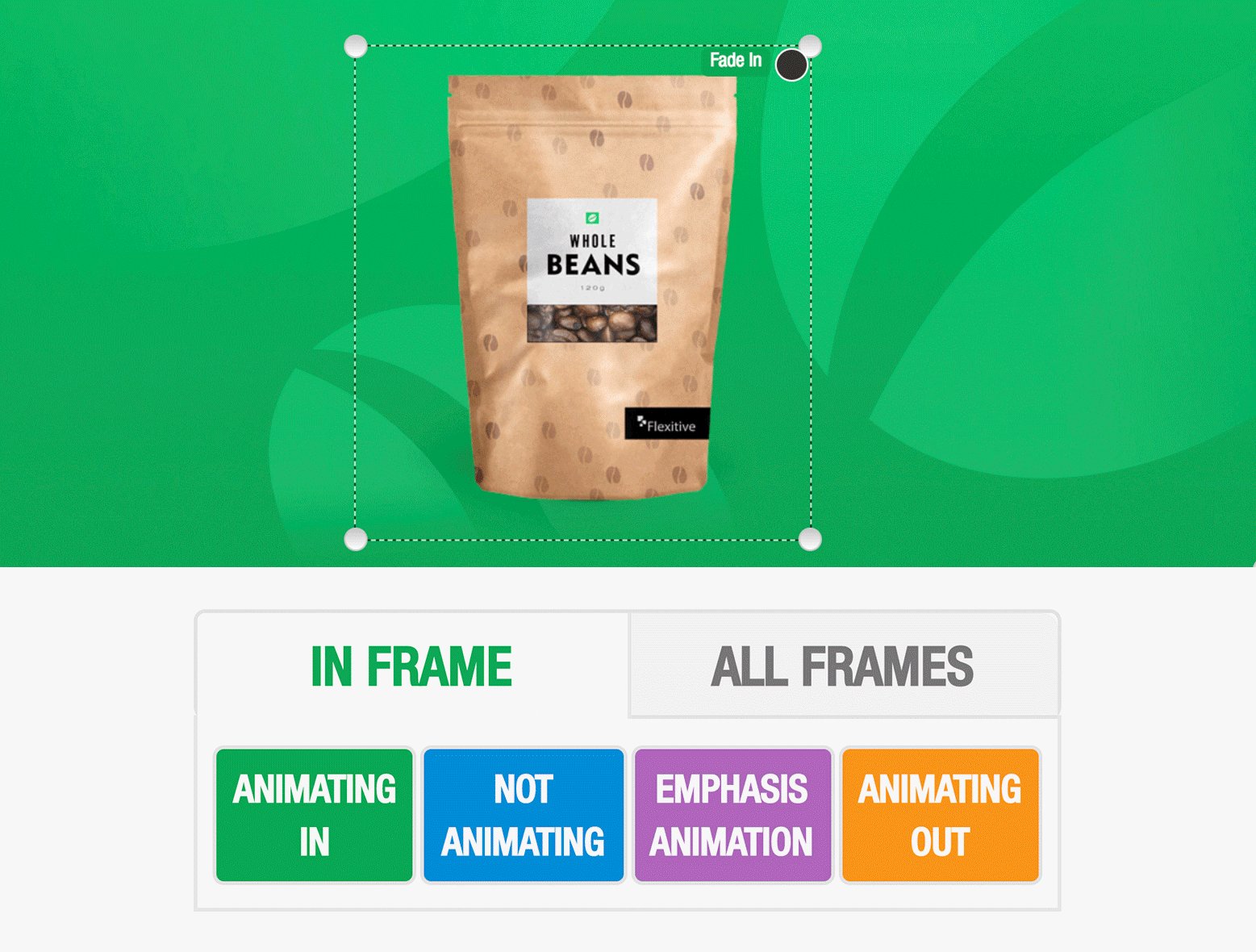
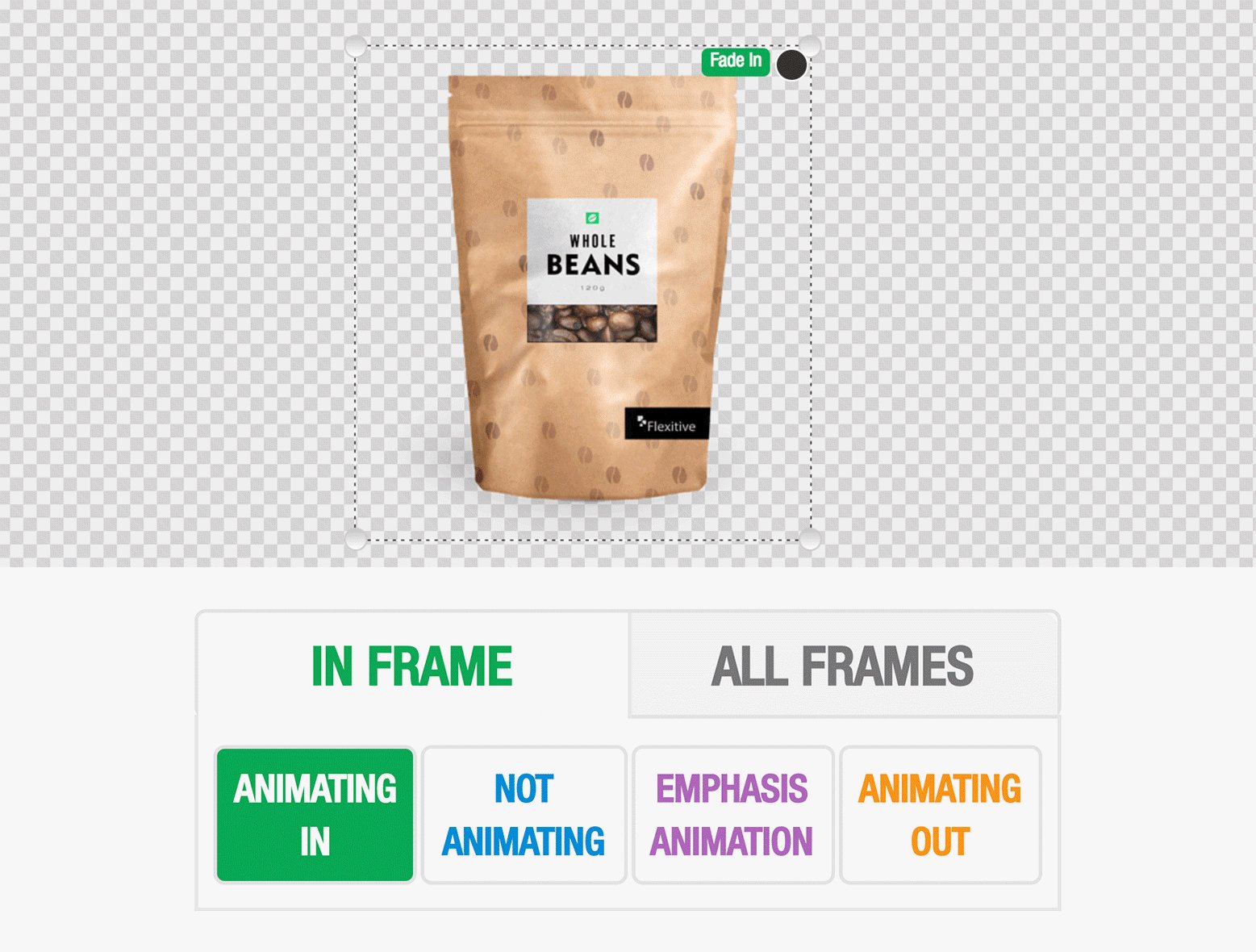
When working on a design with an animation sequence, you’ll have the option of filtering the elements that are visible on the canvas by animation state.
In the Animation Panel, you can toggle between the ‘All Frames’ tab to view all elements of your animation sequence at once, and ‘In Frame’ tab to view only the elements that are visible on a specific frame.
Filtering what elements you see when animating your design is particularly useful when working on a complex design with lots of elements or complicated animations, as it can help you to quickly identify any changes you want to make to your animation sequence.
Learn more about the ‘Show Elements on Canvas’ tabs.