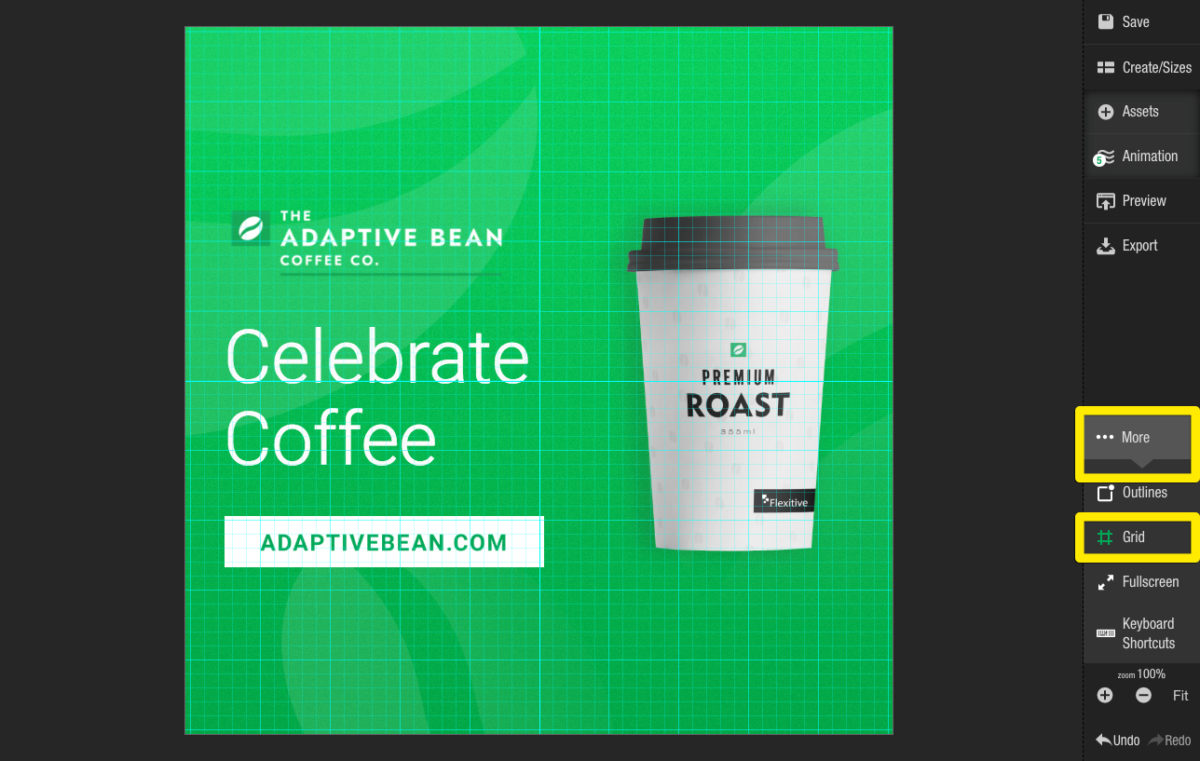
Use the grid feature in Flexitive to easily organize the elements on the canvas.
You can easily modify the grid overlay in Flexitive and change the color so the grid stands out from your design. You can also set the number of rows and columns, which is particularly useful when uploading designs to platforms that have text proportion restrictions i.e Facebook.
To learn more, check out our article on Turning on a Grid Overlay.