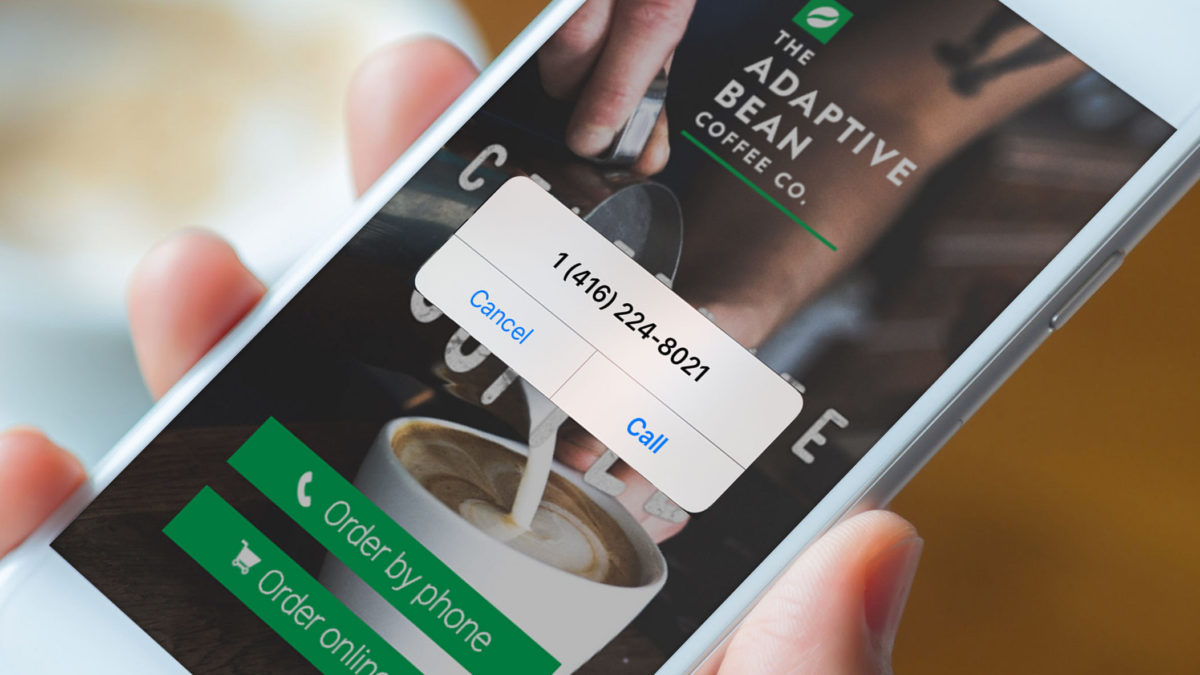
Drive more traffic and engagement by applying a click-through URL to your whole design or just a specific element. A click-through URL is a location the viewer is redirected to when they click on a certain part of the design. You can link to a website, a phone number, map location, app, and more.
In Flexitive, there are two main types of click-through URLs: Background URLs and Element URLs.
- Background URLs make it so that the entirety of the design can be clicked on to redirect the viewer. Background URLs sit below any click-throughs you add to an element.
- Element URLs make it so that only a certain element can be clicked on to redirect the viewer. A click-through URL on an element will override any click-through URL set on a background behind that element.
Flexitive also supports multiple click-through URLs so you can set a background click-through and an element click-through for each element. Learn more about Click-Through URLs here.