It’s super important to consider web image optimization when building designs, and choosing the best file types to use for your original assets. There are many file types, but only a few that really matter for the web and native apps. While Flexitive makes it easier with automated image resizing and smart compression, we’ve put some tips together to help you build amazing HTML5 designs that are high quality and load fast on all devices.
-
- Minimize use of images where possible
- For text, try to use web fonts instead of text-as-images. It will not only be lighter, but much easier to change across different layouts. Flexitive has 700+ Google fonts and 20,000+ Monotype fonts available. You can even upload your own fonts that you have a license to use.
- Use code based colours. For backgrounds or in shape objects in Flexitive, use the colour picker.
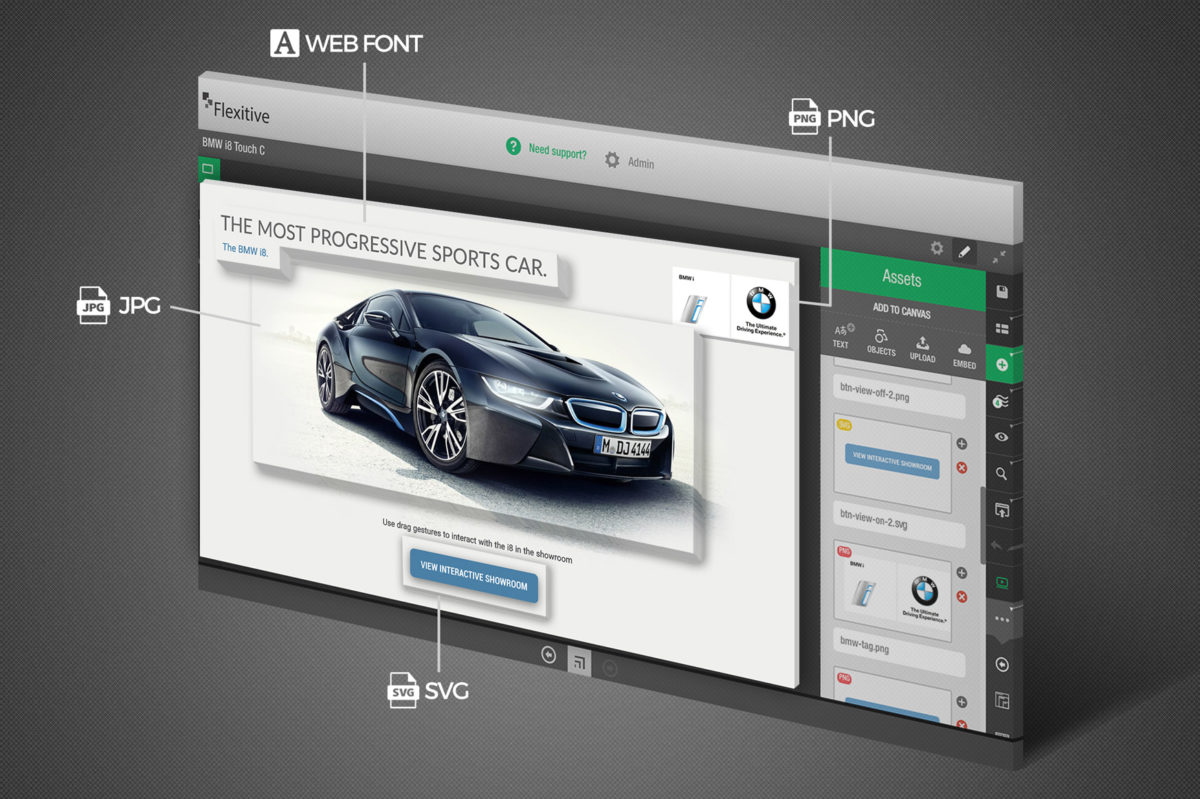
- In Flexitive, you can adjust font line-height, tracking or weight in the text editor. In the example below, the text is a web font, so it adapts to fit unlimited layout sizes rather than having to create separate text-as-image files for different layouts.

- Start with highest quality image assets
- You can always decrease the size of an image, but it’s much more difficult (or impossible) to increase the size/quality of an image. That’s why in Flexitive, we always suggest that you start with the highest quality image assets.
- Luckily, Flexitive will resize and optimize images automatically which saves you a ton of time.
- When to use images that have transparency (PNG-24 and SVG)
Transparent images can help improve the quality of designs – especially for responsive designs where an image may need to be on top of a complex background. File types that support transparency are PNG-24 and SVG, but file size can increase significantly depending on the complexity of the image so be careful to check as you are creating them in programs like Photoshop or Illustrator.
- Minimize use of images where possible
-
-
- SVG (Vector) can be used for shapes, illustrations or things like logos.
- PNG-24 usually used for photos that require transparency. It allows not only fully transparent pixels (e.g. like in PNG-8), but also partial pixel transparency. This can significantly increase file size though so be careful when creating transparent images.
-
In the example below, the animated shoe is PNG-24 with transparency, because the canvas background is more complex, it needs to blend with the shoe as it moves.

Sometimes you won’t need to use transparent images even in responsive designs – an example is when you have a solid background. In this case you can just match the background colour of your image component with the canvas background colour.
In the example below, we have a white background on image components that match the background of the canvas.

Here are some tips categorized by file type!
- JPEG
- Is best for realistic photo compression (i.e. mountain landscapes).
- Images with solid colour bands (illustrations) can also be exported as JPEG if they have many colours and are complex. However, if the image is simple then a GIF would be the best option for compression.
- PNG-24
- Is best for images with transparency that also have your asset sitting above various colours.
- PNG-24 is also a good alternative to assets that would otherwise be in SVG format, since they offer more compression. However, the downside is that you have to make sure the image resolution (pixel size) is large enough for your purposes.
- PNG-8
- Is similar to GIF in that you must have a “matte” around your asset if there is transparency, but it greatly reduces file size.
- Best for images with solid colour bands (illustrations).
- If your photo needs transparency but can use a “matte” around the asset, try using this file type before a GIF if you would like to retain better quality; otherwise, GIFs offers the smallest file size.
- PNG-8 is also a good alternative to assets that would otherwise be SVG format, since they offer more compression; however, the downside is that you have to make sure the image resolution (pixel size) is large enough for your purposes.
- GIF
- Like PNG-8, requires a “matte” around your asset if it is transparent, but you can achieve smaller file sizes.
- Famous of course for allowing simple, short animations, but remember, the file size may escalate quickly!
- Best for images with solid colour bands (illustrations).
- GIFs are also a good alternative to assets that would otherwise be SVG format, since they offer more compression; however, the downside is that you have to make sure the image resolution (pixel size) is large enough for your purposes.
- SVG
- The best format for vector shapes/illustrations/text because it offers infinite scaling without loss of quality. Therefore, they are more useful the higher the resolution that you are building for (great for 4k). Did we mention Flexitive supports 4K+ resolutions?
- However, if your vector is too complex (too many curves/vertices) then it would be best to save a large-resolution PNG-24/PNG-8/GIF instead.
- Keep in mind that SVGs do not compress – they are one file and file size regardless of their physical dimensions.
In summary, when considering the file types of your assets when building your design, there are a couple of things you must consider to achieve the right balance of image quality and compression. These include the output (file size restrictions), how the asset will work in your page (asset overlap, backgrounds) and the content of your asset (simple solid shapes, photography, complex shapes).
There are new file formats already available that are starting to gain traction (e.g. webp) due to being able to solve some problems of the most popular formats in use today. However they have varying support across browsers so we will leave that for another blog post!
We hope this helped! Remember our support team is always available for any questions or feedback. We’re all learning right?

I am really excited about using Flexitive. I am a former 3d animator and have been wanting to transition into digital ad designs/ creatives and looks like Flexitive can do that for me.
Are there any training offered to maximize my understanding of this product?
Hey Emanuel, thanks for reaching out!
We have training videos that go through the process of building a design in Flexitive – from uploading assets, adding animation, to publishing/exporting your file to the right medium:
http://help.flexitive.com/support/solutions/articles/12000011410-flexitive-training-videos
Be sure to sign up for our free trial at flexitive.com as well, if you haven’t already.
If you have any other questions feel free to let me know! 🙂