Animations in Flexitive are built for speed, and are easy and intuitive to use. Flexitive animations scale quickly to many sizes and look good on any browser.
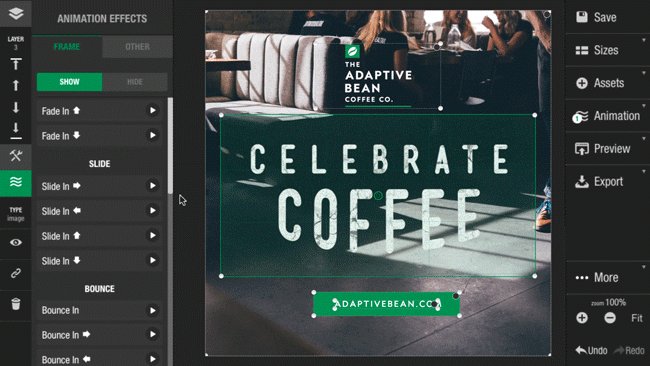
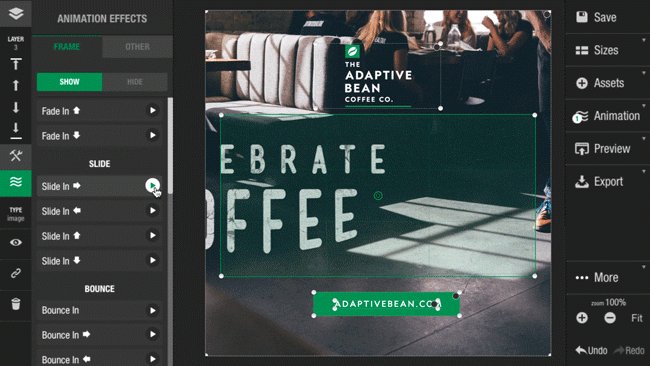
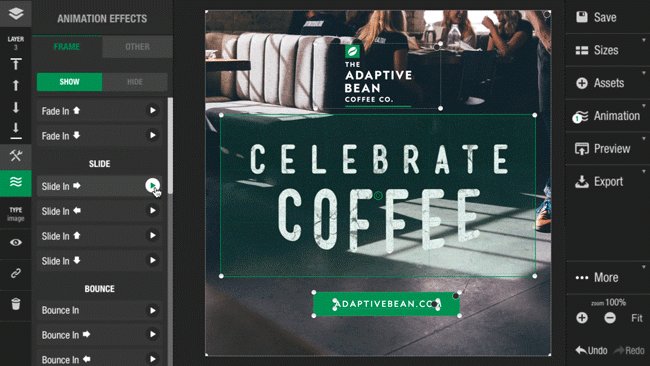
Quickly preview any of over 50 animation effects before applying it to your selected element. View the animation effect on-canvas from within the editor by using the play button to the right of the animation effect you want to preview.
Once completed, you can preview the animation sequence by selecting the play button on the Animation Frames Panel. You can preview your animations in both the editor for a single size and the All Sizes View.
Learn more about Animations in Flexitive here.