With Flash now discontinued across multiple platforms, we thought it might be useful to start with the basics on its replacement – HTML5. What is HTML5 and what are its components?
First, HTML design is not new, the industry has been using HTML design for many years. What is different is the enhanced capabilities of the latest HTML5 spec which is a leap ahead from HTML4 and can replace Flash. A couple of key differences with HTML5 is that it enables animation and responsive/adaptive design.
HTML5 vs Flash Files
The main difference between a Flash file (something.swf) and an HTML5 file (something.html) is that a .swf was just one file, that had all image assets included in that file (with the exception of .flv Flash video files which were externally sourced).
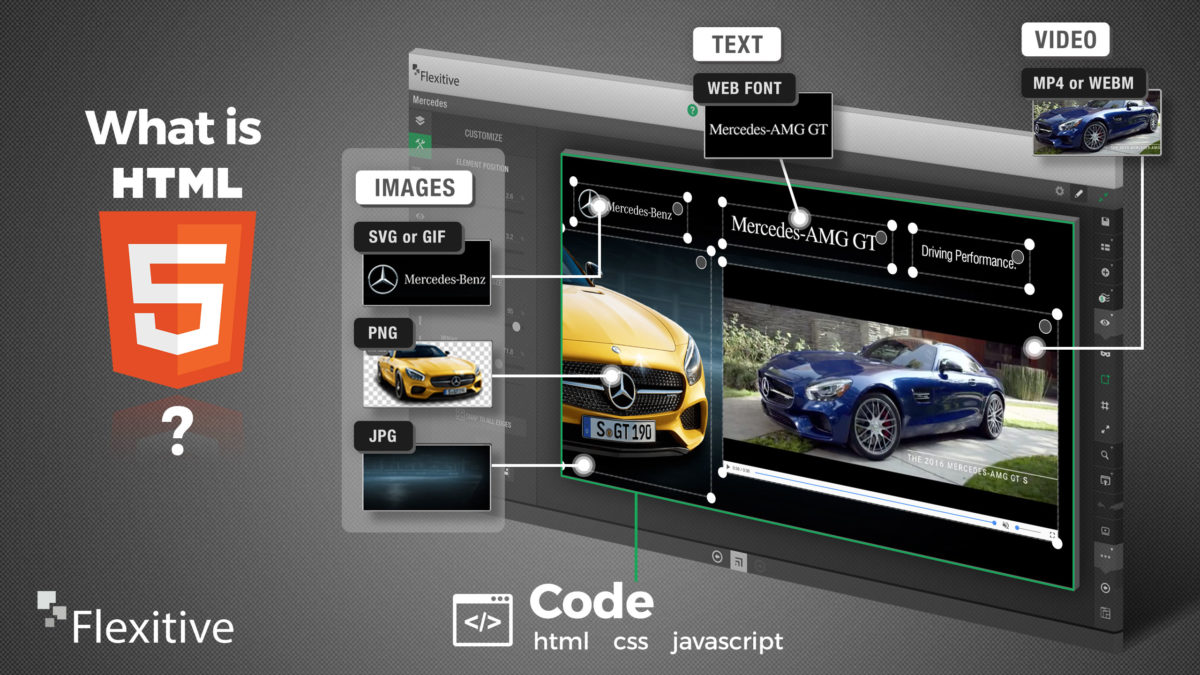
Image Components
HTML5 file packages are made up of a .html file that links to the source of each image that it requires. Different types of image files are used depending on the requirements of that image component. (For more information, read our post on image file types). Many graphics such as boxes and shadows can be created just with HTML code which helps minimize overall file sizes. Choosing the right image formats to optimize designs is both an art and a science.
Video Components
If the HTML5 design contains video, it requires sourcing multiple video file formats such as .mp4 and .webm due to varying browser support of these formats. If you source an external player such as YouTube or Vimeo, you don’t have to worry about that as they do the conversion for you (not just to different file formats but also so that it will adjust quality for different user connection speeds).
The .html File
HTML5 has animation and responsive/adaptive design capabilities among other features and these require CSS and JavaScript (not to be confused with Java – a completely different programming language). The CSS and Javascript can be included in the .html file or can be sourced externally using .css and .js files (just like images are called externally). Because every external call from the .html file slows download times, it can be better to include that code within the .html file.
HTML5 Design Tools
HTML5 design tools like Flexitive can help designers and developers design faster. For example, our platform has a drag and drop interface that requires no coding at all and automatically optimizes images, sizes, and code to create the highest quality design with the smallest file sizes possible.
Sign up for a 14-day Flexitive trial here.