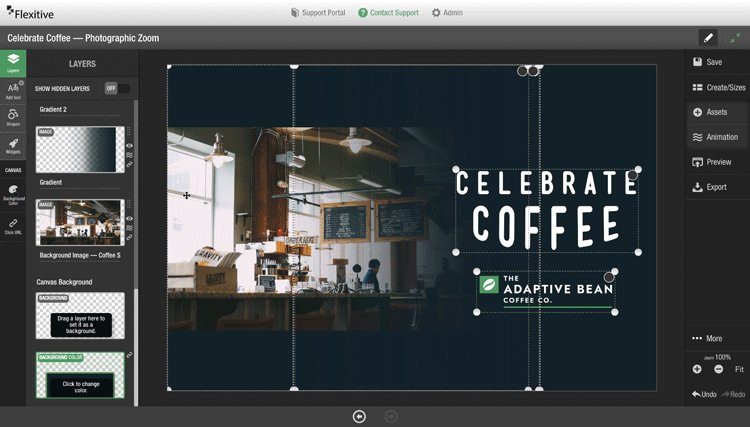
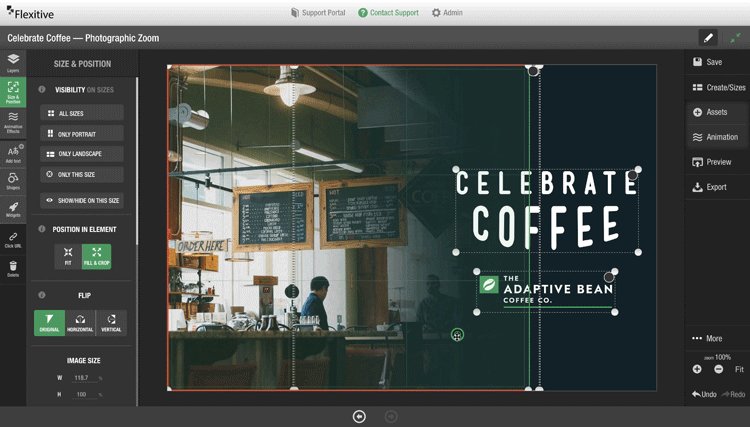
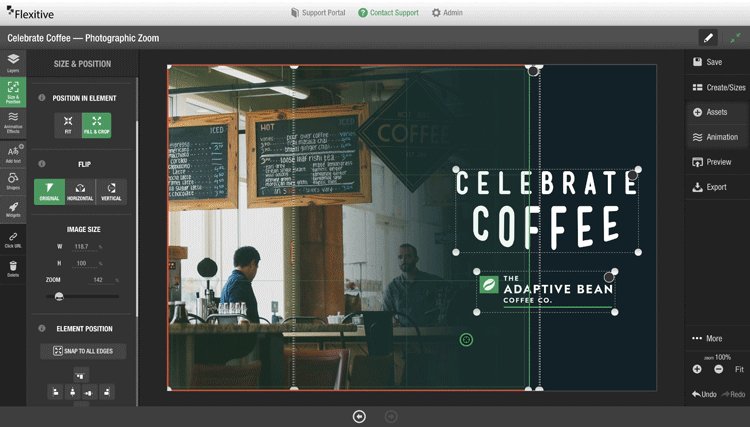
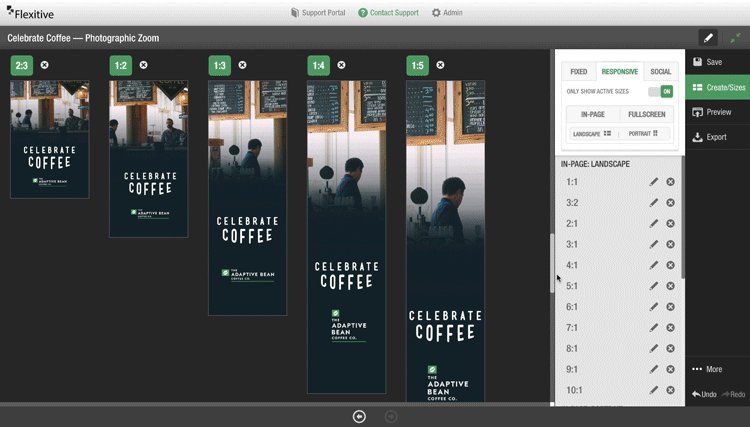
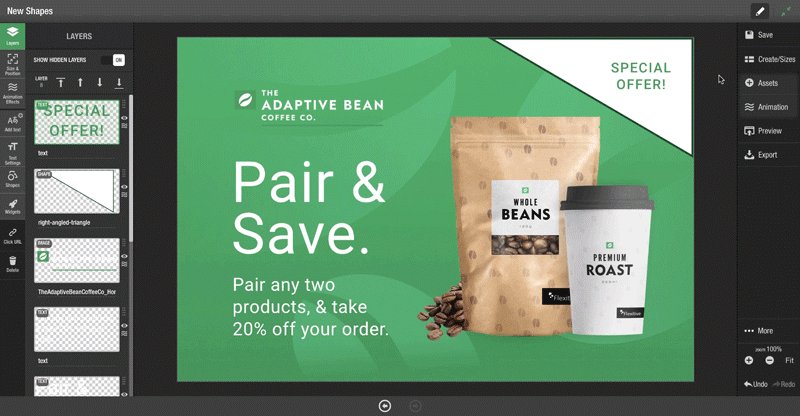
Interactive Elements & Animations
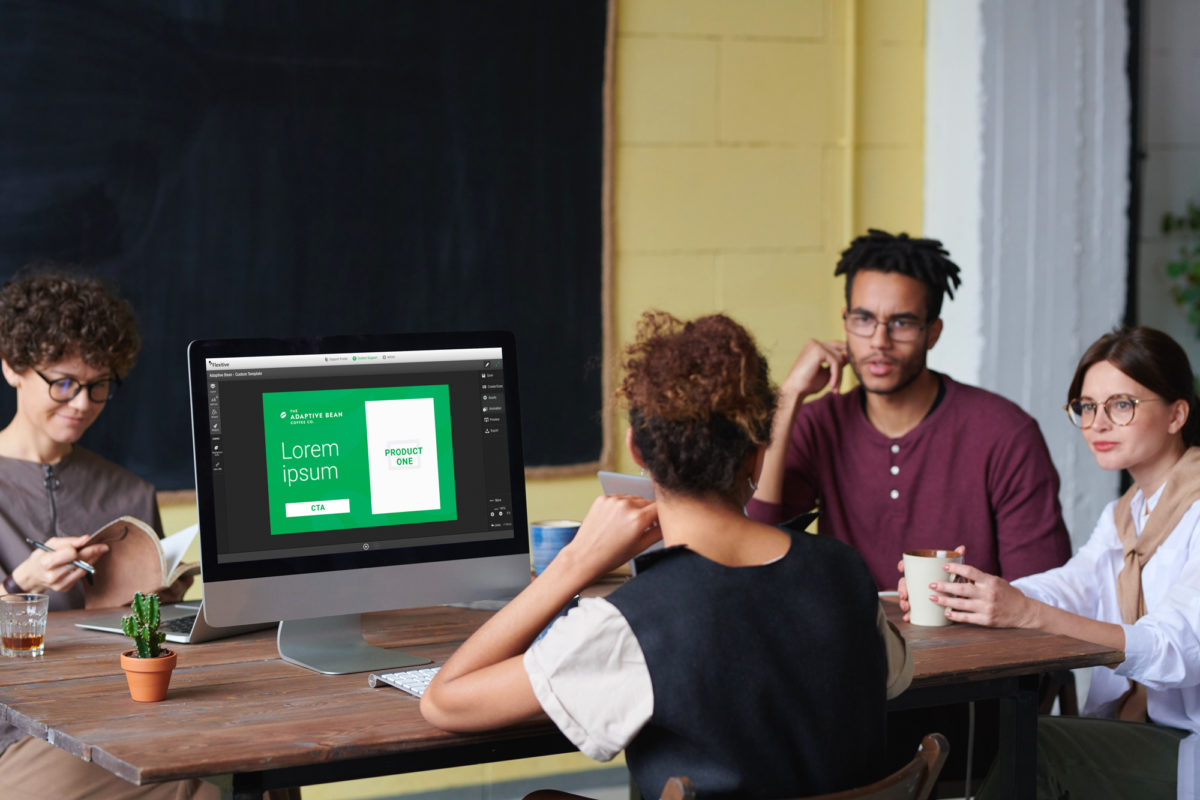
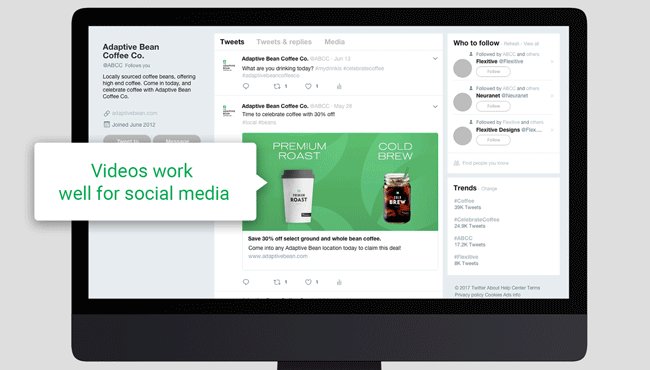
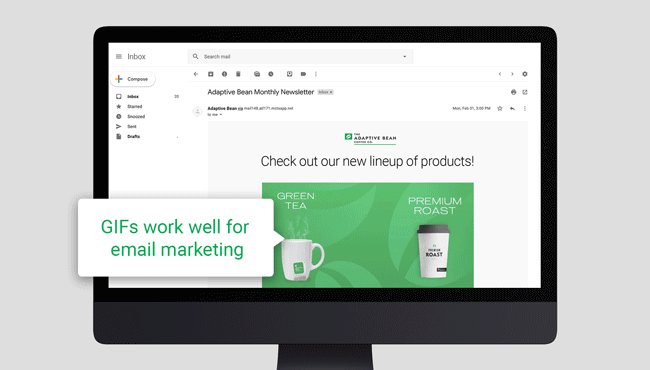
Engaging consumers through motion and animation. Static graphics don’t always cut through the noise. With the increase in digital platforms, brands can use motion in design to better the way they approach storytelling and deliver memorable experiences to customers.
Accessible Designs
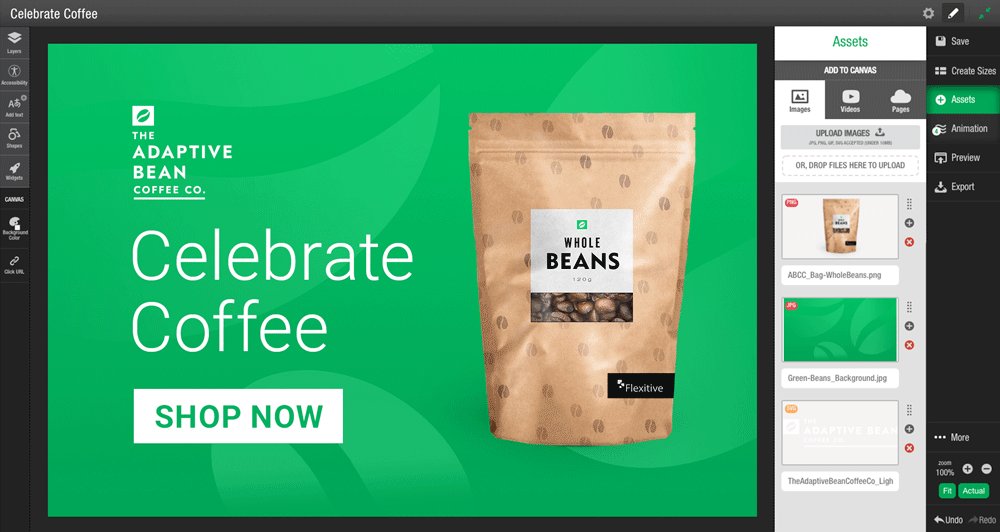
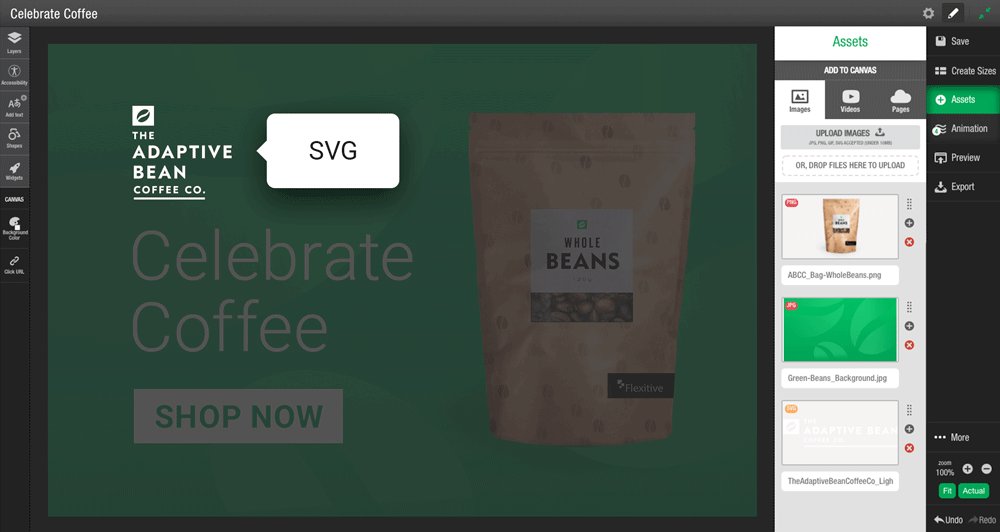
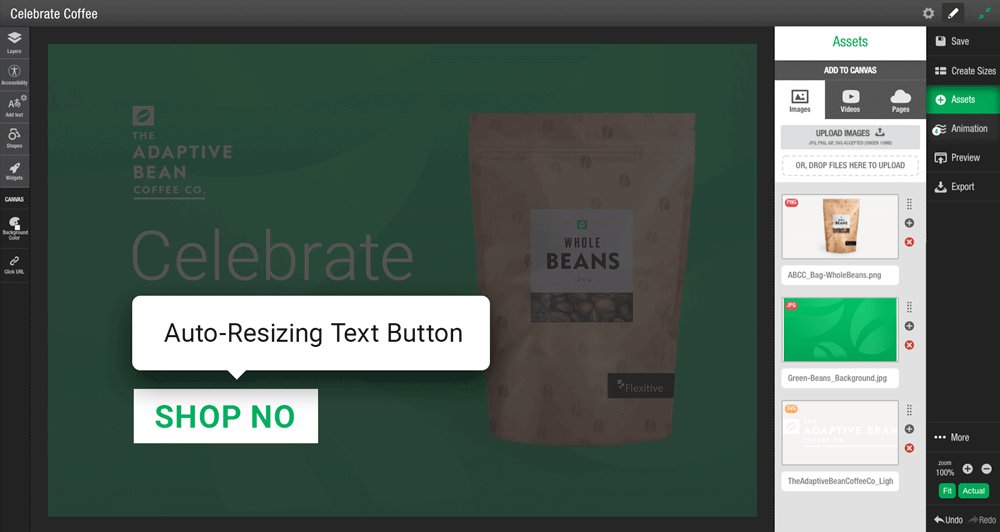
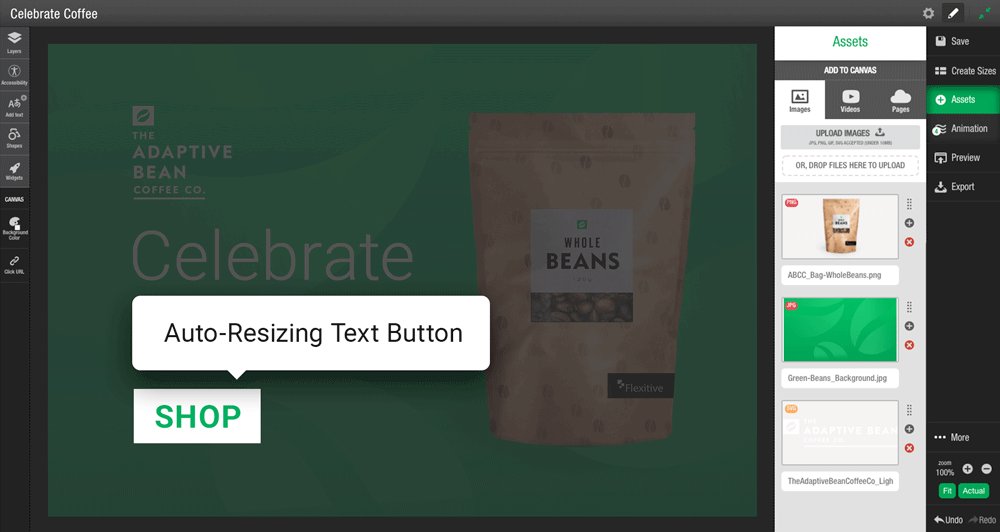
Have you ever increased the font size on your phone or in your browser? You’re benefiting from an accessibility feature. Accessibility design fundamentals such as color contrast, font size and defined heading structures have been around for years. Now, brands and their agencies must focus on improving digital accessibility further. Designers should ensure elements are available for screen readers through adding image descriptions, determining the tab navigation order, and enabling text scaling to name just a few. Flexitive has each of the features built-in, so you can easily ensure all of your designs meet accessibility requirements.
Reusable ‘Global Assets’
Global brands operating across the world often have a huge number of design elements and lock-ups to meet certain market requirements. One of the best ways to avoid repeating work and to ensure consistent brand experiences is to develop reusable components or ‘Global Assets.’ When you make updates to a Global Asset, the asset will instantly update across other designs where it is embedded. Now just think of those extra hours you’ll have back!
Expandable Designs
Busy lives, shorter attention spans and information overload has made it more difficult for marketers to compete for people’s attention. Expandable designs provide the opportunity for designers to communicate a message in a more interactive format. Clearly display the key information on the part of the design visible and allow your audience to click to expand either within a design or outside of the fixed size.
Illustrations and Colorful Icons
Illustrations allow an audience to interpret their own meaning, while icons convey a message quickly and clearly. Both act as powerful visual communication tools for designers and marketers. Icons and illustrations are also vital for accessibility as they provide visual cues for disabled visitors.
If you’re ready to start incorporating some of these design essentials, request a Flexitive Enterprise Demo and our solutions team will contact you to arrange a time.
Want to learn more about design automation? Visit flexitive.com
Questions? Contact us to get in touch!