By adding text as a web font rather than as an image, your text elements will be responsive, easy to edit, and simple to scale across sizes. Web fonts can be easily edited inside Flexitive and include a scrolling option, which is perfect for large blocks of text.
Web fonts are also very light on file size and don’t compress on export.
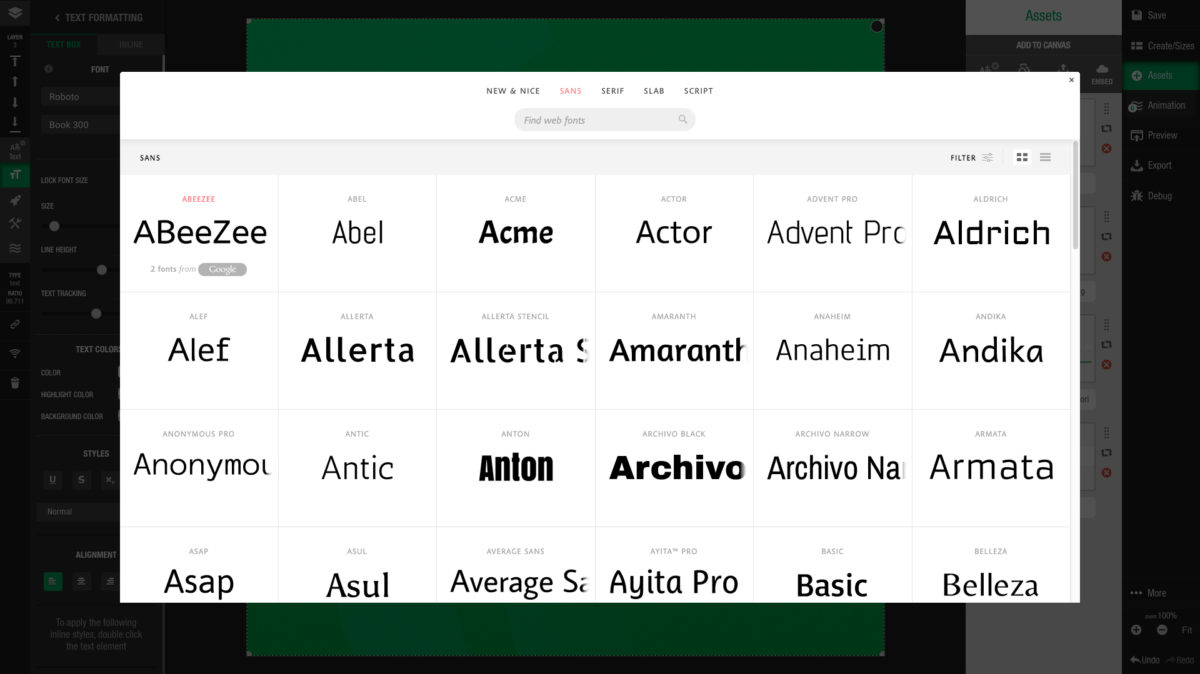
With Flexitive, you’ll have access to over 700 free web fonts, including Google web fonts and fonts.com fonts. With a fonts.com subscription, you can access over 22,000 web fonts. You can also choose to upload your own custom webfont.
You can choose to embed web fonts directly into your design file when exporting your design. Embedding is ideal for displaying offline designs to digital signage or platforms that don’t allow third-party calls, like Google Ads (AdWords).
To learn more, check out our article on Text as Web Fonts vs Images.