Now brands, agencies, and partners can easily collaborate across teams and markets. With Shared Libraries, users can build, edit and export designs across different Enterprise accounts.
What is a Shared Library?
Every Flexitive account has a Design library where your designs are stored in folders and sub-folders. A Shared Library allows you to share folders with members of teams on other Flexitive sites.
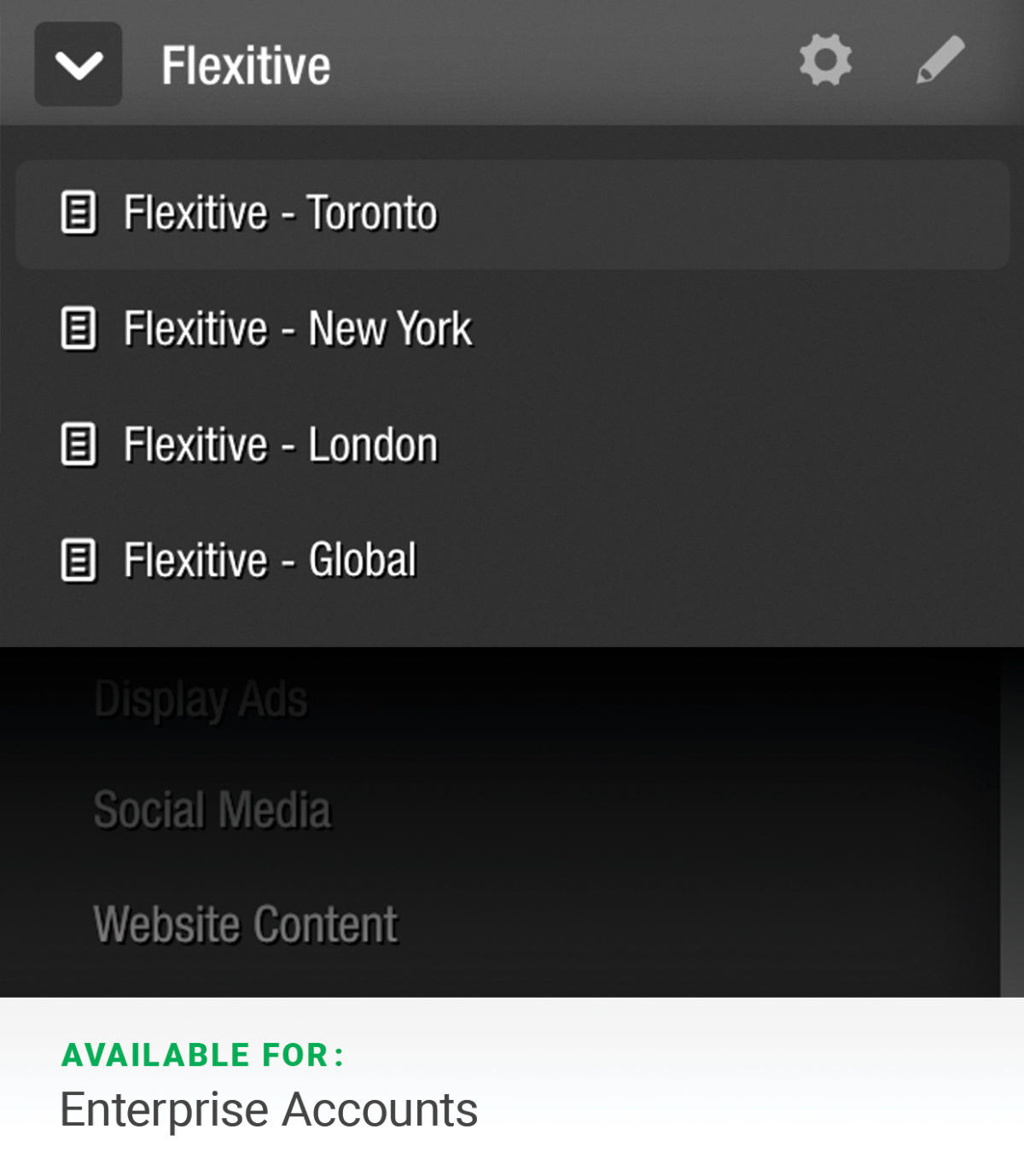
For example, if Adaptive Bean has teams based in Toronto, New York and London, Adaptive Bean can create a custom Flexitive Instance for each team (eg. https://app.flexitive.com/-/Adaptive Bean-Toronto). Adaptive Bean can then create accounts for all the Adaptive Bean-Toronto users. When Adaptive Bean-Toronto has finished a design concept and needs approval, they can move the design into the Adaptive Bean Global library, and an Adaptive Bean Global user can log in to https://app.flexitive.com/-/Adaptive Bean-Global and approve the design.
Likewise, a brand can manage the design output of multiple agencies through a single Flexitive instance.
Shared libraries are available under Flexitive Enterprise subscriptions. Contact your account manager or support@flexitive.com to share one or more of your Flexitive libraries with internal teams or partners.
Learn more about Shared Libraries here.