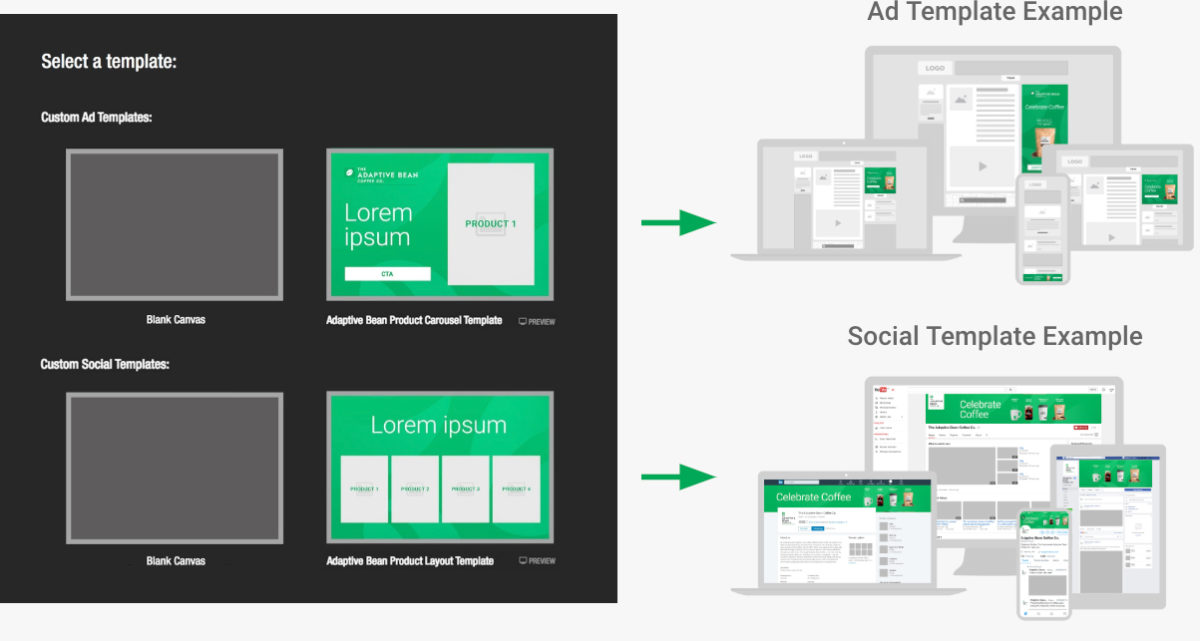
With Flexitive, you can export your animated HTML5 designs in a variety of different ways. Choose the export option that bests suits the platform you’d like to display your designs on and the audience that you’d like to reach. Once exported, you can then display your animated HTML5 designs on ad servers, websites, digital signage, social platforms, and more.
Ad Servers
You can export your HTML5 file package as a ZIP file or live ‘tag’, and the latest ad server code will be automatically added to your file. Live designs exported directly from the Flexitive Design Cloud reflect changes instantly. Flexitive currently supports over 40 of the leading ad servers and is constantly adding more.
See the full list of Flexitive supported ad servers here.
CMS
Exporting your design for CMS allows you easily host your design in an iframe, or as a generic HTML5 ZIP with no tracking information for ad servers. Export your designs for CMS when you want to use your Flexitive design as an element on your website.
Learn more about exporting your designs for CMS here.
Digital Signage
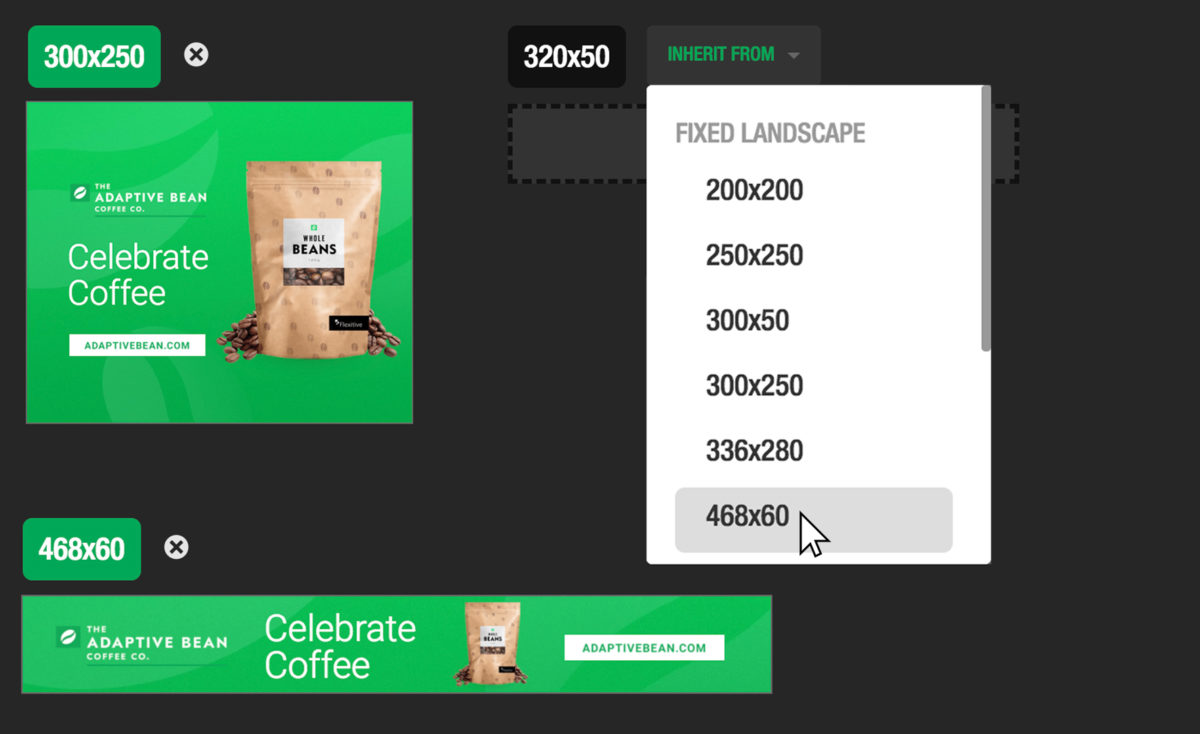
With Digital Signage you can display your Flexitive designs on any sized screen, across stadiums, conference stands, menu boards, and more. Digital Signage requires a flexible design that can to adapt to any screen. Since fixed size designs cannot do this, it is recommended that designs for Digital Signage be built to be fully responsive.
For more information, check out our article on Building a Design for Digital Signage.
Social Media
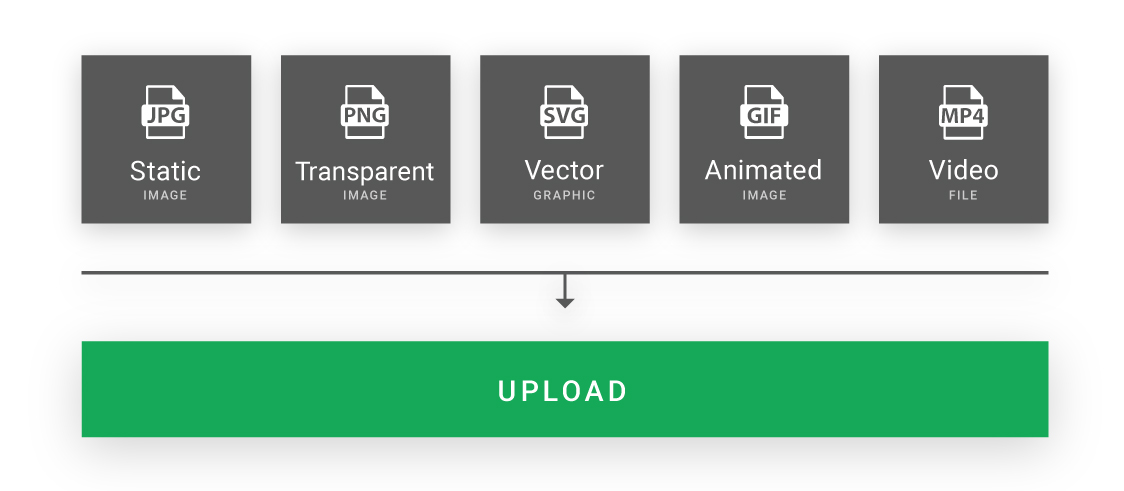
Most social media platforms do not accept HTML5 design uploads, so when you export your design for social media you should export static JPEG images or as a video export.
For more information on exporting, check out our Flexitive Tutorial Video Exporting a Design.